Apakah Anda pernah mendengar istilah largest contentful paint? LCP adalah salah satu metrik dalam core web vitals yang berkaitan dengan pengalaman pengguna.
Ternyata, tinggi rendahnya skor largest contentful paint sangat berpengaruh pada SEO website, loh.
Penasaran lebih lengkap tentang metrik tersebut? Tenang saja, artikel berikut akan memberikan rangkuman informasinya untuk Anda, yuk, simak baik-baik!
Apa itu Largest Contentful Paint (LCP)?

Largest Contentful Paint atau LCP adalah salah satu metrik dari core web vitals untuk mengukur nilai waktu loading berdasarkan rendering elemen.
Singkatnya, LCP adalah waktu yang diperlukan oleh website untuk menampilkan konten utama dan siap berinteraksi dengan pengguna.
Metrik ini menghitung waktu loading, sehingga nilainya dihitung dengan satuan detik. Hal yang diukur pada LCP adalah elemen atau blok terbesar yang ada dalam viewport pengguna.
Artinya, elemen yang dihitung adalah konten yang pertama kali dilihat oleh user. Beberapa elemen tersebut dapat berupa gambar, poster, background, dan juga teks.
Sementara itu, elemen-elemen lain yang tidak terlihat oleh user tidak diperhitungkan pada largest contentful paint.
Jika website Anda memiliki nilai largest contentful paint yang rendah, berarti situs tersebut teroptimasi dengan baik dan pengguna dapat mengaksesnya dengan cepat.
Akan tetapi, hal yang perlu dipahami, LCP adalah hal yang berbeda dengan waktu loading website secara keseluruhan.
Misalnya, jika Anda membutuhkan waktu 3 detik untuk loading halaman secara keseluruhan, bisa jadi LCP nya kurang dari itu.
Hal itu disebabkan karena waktu loading website secara keseluruhan akan memuat berbagai skrip, sedangkan LCP hanya mengukur waktu muat konten yang dapat dilihat oleh pengguna saja.
Cara Mengukur Skor LCP
Lalu, bagaimana cara untuk mengukur largest contentful paint pada website?
Untuk mengetahui nilainya, setidaknya ada dua cara yang dapat Anda lakukan, yaitu dengan menggunakan field tools dan juga lab tools. Berikut masing-masing penjelasannya.
1. Field Tools

Field tools atau pengukuran lapangan adalah alat yang dapat mengukur langsung dari sumber aslinya.
Dalam hal ini, pengukuran tersebut didapatkan dari pengguna website itu sendiri. Biasanya, field tools ini akan menghasilkan pengukuran yang lebih baik daripada jenis alat lainnya.
Beberapa rekomendasi pilihan field tools untuk mengukur LCP adalah sebagai berikut.
- Google Search Console
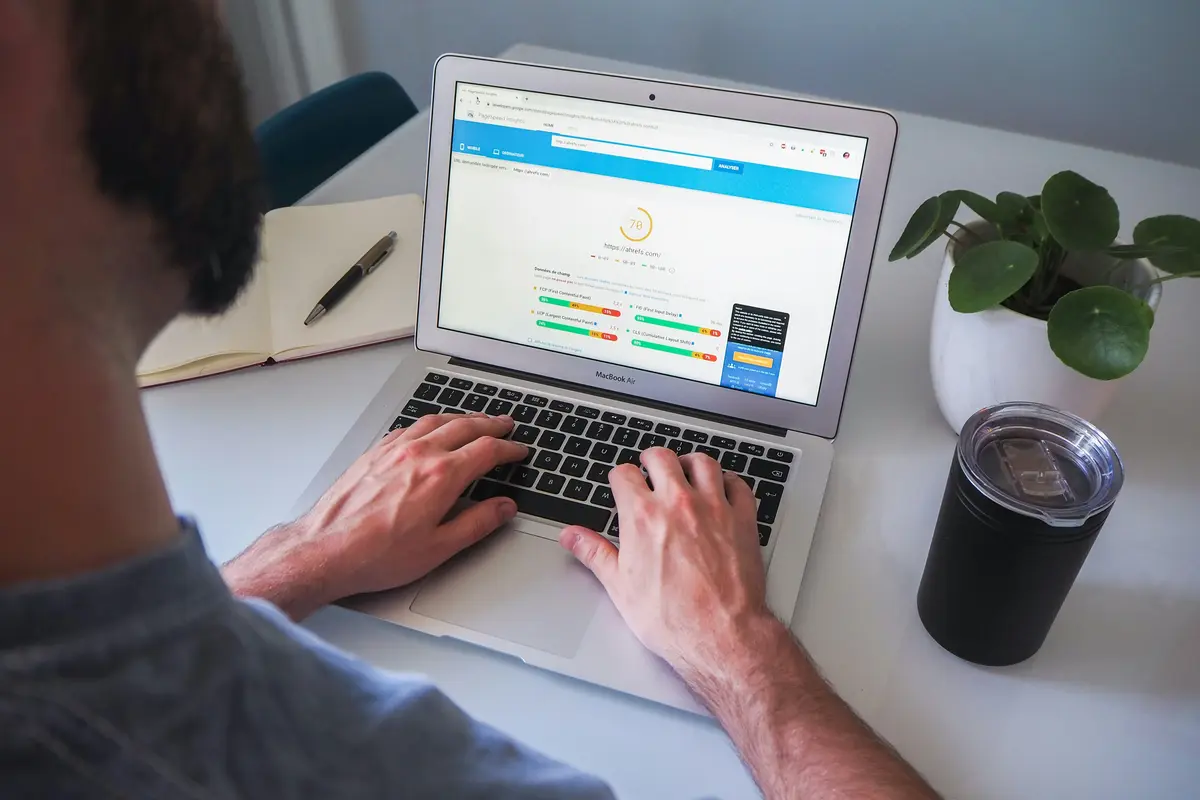
- PageSpeed Insight
- Chrome User Experience Report
2. Lab Tools
Lap tools adalah alat pengukuran yang dapat disimulasikan, sehingga nilainya bukan merupakan hasil sebenarnya dari pengguna.
Oleh sebab itu, alat pengukuran ini lebih jarang digunakan dibandingkan dengan jenis field tools.
Beberapa contoh alat pengukuran lab untuk mengukur LCP adalah sebagai berikut.
- Chrome DevTools
- WebpageTest.org
- Lighthouse
Faktor yang Mempengaruhi Skor LCP
Berikut merupakan beberapa faktor yang dapat mempengaruhi skor largest contentful paint.
1. Elemen Image
Faktor yang paling sering dianggap mempengaruhi nilai LCP adalah elemen gambar atau image. Elemen <img> berfungsi untuk menampilkan gambar pada halaman website.
Pasalnya, gambar pada dokumen HTML tidak sepenuhnya masuk ke dalam file .html, tetapi dapat bersumber pada tempat asalnya.
Selain itu, poster image yang ada pada elemen <video> juga akan terhitung dalam largest contentful paint.
Sementara itu, beberapa elemen image lainnya, seperti yang ada di dalam <svg>, tidak dapat diperhitungkan dalam metrik ini.
2. Elemen Background dalam URL
Elemen ini umumnya terletak pada file CSS. Biasanya, pengaturan tersebut dapat Anda temukan dengan format nama berikut:
background-image: url(https://namadomain.com/gambar-website.jpg.
3. Teks pada Block Level atau Inline Level

Block level adalah elemen berupa tag HTML yang dapat menciptakan halaman baru sebagai alur dari sebuah halaman.
Contoh tag dari elemen ini seperti <p> atau <h1>. Kedua tag tersebut dapat menciptakan block baru di baris yang berbeda.
Lebih lanjut, inline level merupakan tag HTML yang akan mengikuti tampilan yang ada dan tidak dapat menciptakan baris baru.
Contohnya adalah tag <strong> dan <em> yang dapat digunakan untuk mengubah style teks, seperti tebal atau miring. Biasanya, inline level terdapat di dalam block level.
Semua teks yang masuk ke dalam elemen tersebut dapat mempengaruhi skor dari largest contentful paint, baik block level maupun inline level.
Tips Optimasi Largest Contentful Paint
Setidaknya, skor yang harus didapatkan pada LCP adalah kurang dari 2.5 detik. Artinya, jika nilainya melebihi 2.5 detik, maka kecepatan website Anda membutuhkan peningkatan.
Lantas, bagaimana cara untuk mengoptimasi halaman untuk meningkatkan kecepatannya?
Nah, beberapa tips dan cara untuk mengoptimasi largest contentful paint adalah sebagai berikut.
1. Optimasi Image
Hal pertama yang harus diperhatikan dalam optimasi LCP adalah image atau gambar. Sebab, gambar yang berukuran besar akan membutuhkan waktu muat yang cukup lama.
Hal tersebut pun dapat mempengaruhi nilai largest contentful paint pada website Anda.
Untuk meminimalisir hal itu, Anda perlu mengubah ukuran dan dimensinya menjadi lebih kecil.
Selain itu, Anda juga harus mempertimbangkan pemilihan format gambar. Format WebP akan lebih optimal dan tidak memakan memori yang besar dibandingkan PNG atau JPG.
3. Optimasi CSS dan JavaScript
Tips lainnya, Anda juga perlu mengoptimasi file CSS dan JavaScript untuk memperkecil ukurannya.
Hal-hal yang dapat Anda lakukan adalah seperti menghapus jeda baris, spasi yang tidak penting, komentar yang sudah tidak dibutuhkan, dan lain sebagainya.
Untuk memperkecilnya, Anda dapat menggunakan tools agar lebih mudah. Jika Anda menggunakan CMS WordPress, maka di sana juga tersedia plugin untuk memperkecil file JavaScript dan CSS.
4. Memilih Hosting yang Tepat
Salah satu hal lain yang mempengaruhi LCP adalah respon server yang lambat. Hal itu biasanya disebabkan karena hosting digunakan oleh beberapa website.
Lambatnya respon server tersebut dapat membuat waktu muat konten di website menjadi lebih lambat.
Untuk itu, pastikan Anda memilih hosting yang tepat dari penyedia yang terpercaya, sehingga dapat berperan untuk mempercepat waktu loading.
5. Aktifkan Caching Halaman
Caching halaman atau page caching adalah penyimpanan halaman secara sementara pada server sebagai file HTML ketika pertama kali dimuat. Dengan itu, halaman Anda akan lebih cepat dimuat pada akses selanjutnya.
Caching ini sangat cocok jika website Anda tidak sering mengalami perubahan, dan tidak bergantung pada beberapa informasi dinamis, seperti bahasa, zona waktu, lokasi, dan lain sebagainya.
Akan tetapi, tidak semua website cocok untuk menerapkannya. Anda perlu memastikannya terlebih dahulu untuk mengetahui apakah caching ini cocok atau tidak untuk diterapkan.
Nah, itulah tadi beberapa rangkuman informasi tentang largest contentful paint dari mulai pengertian hingga tips optimasinya.
Pada intinya, LCP adalah metrik yang dapat mengukur kecepatan konten yang ditampilkan pada pengguna. Hal itu berkaitan dengan pengalaman pengguna.
Metrik ini sangat berhubungan dengan bounce rate. Sebab, pengguna biasanya akan lebih cepat meninggalkan halaman web jika waktu loading-nya melebihi 3 detik. Oleh karena itu, LCP adalah hal yang dapat mempengaruhi SEO.
Penurunan performa SEO dari website akan menurunkan peringkat situs tersebut. Akibatnya, website Anda akan lebih susah ditemukan melalui Search Engine Result Page (SERP).
Untuk itu, lakukan beberapa tips optimasi di atas untuk mempercepat loading konten. Namun jika Anda tak ingin repot untuk optimasi, serahkan saja kepada Sekawan Studio!
Kami menawarkan jasa SEO dan optimasi website untuk meningkatkan ranking situs web dan membuatnya tampil di halaman pertama hasil pencarian.
Layanan kami sudah disesuaikan dengan guideline dan algoritma Google, sehingga website Anda akan mendapatkan optimasi yang tepat.
Tak usah khawatir, Sekawan Studio sudah dipercaya oleh banyak perusahaan, sehingga lebih ahli dan berpengalaman.
Tunggu apalagi? Hubungi kontak kami sekarang juga untuk penawaran menarik sesuai kebutuhan Anda!