Cumulative layout shift adalah salah satu matriks penting yang digunakan untuk mengukur nilai core web vitals.
CLS ini berkaitan dengan website behaviour yang bisa memengaruhi kenyamanan pengguna ketika menjelajahi sebuah situs.
Matriks yang satu ini penting diperhatikan jika Anda ingin meningkatkan performa website di Search Engine Result Pages (SERP).
Maka dari itu, kenali apa itu CLS dan bagaimana cara mengukur serta mengoptimalkan nilainya. Yuk, simak penjelasannya dalam artikel berikut ini!
Apa itu Cumulative Layout Shift?
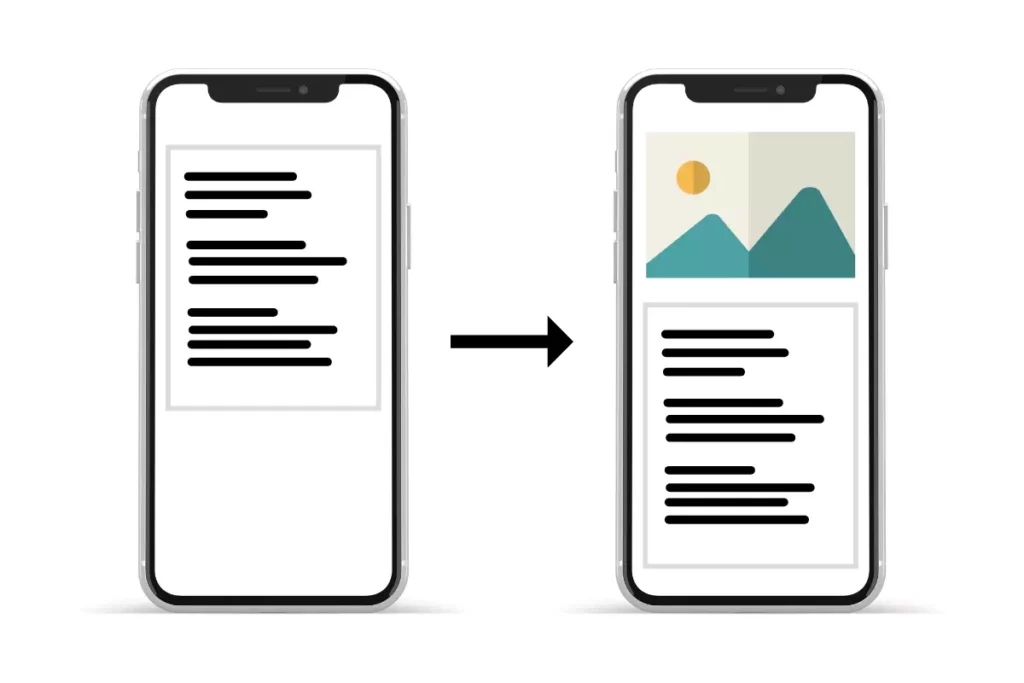
Tak jarang, para pengunjung website mendapatkan pengalaman yang kurang baik saat menjelajahi suatu situs.
Misalnya, saat mereka membuka sebuah webpage dan membaca konten di dalamnya, tiba-tiba muncul banner iklan, sehingga tulisannya bergeser ke bawah.

Nah, masalah semacam ini biasanya disebabkan oleh nilai Cumulative Layout Shift (CLS) yang besar.
Jika ditinjau dari definisinya, pengertian Cumulative Layout Shift atau CLS adalah matriks yang mengukur seberapa sering website mengalami pergeseran layar tak terduga.
Melansir dari Hubspot, pergeseran layar semacam ini biasanya disebabkan oleh perbedaan kecepatan loading konten dalam website.
Contohnya, banner iklan diproses lebih lambat dari konten lainnya, sehingga muncul secara tiba-tiba dan memengaruhi tampilan window.
Perlu diketahui, CLS ini merupakan core web vitals bersamaan dengan dua matriks lainnya, yaitu Largest Contentful Paint (LCP) dan First Input Delay (FID),
Pentingnya Cumulative Layout Shift
Setiap pengguna yang mengunjungi website tentu menginginkan kenyamanan saat menjelajahi dan membaca konten di dalamnya.
Jika ada pergeseran tampilan layar secara tiba-tiba, hal ini tentu memengaruhi kenyamanan mereka saat membaca konten Anda.
Apalagi pergeseran layar juga bisa membuat user salah klik, sehingga hal ini berpotensi membuat mereka frustasi. Jika demikian, maka user akan cenderung mencari website lain yang lebih nyaman.
Perilaku semacam ini tentu bisa memengaruhi kepercayaan user, traffic, dan berbagai matriks penting lainnya.
Di sisi lain, cumulative layout shift core web vitals merupakan matriks yang bisa memengaruhi performa dan ranking website di SERP.
Diketahui, Google akan memberikan ranking bagus untuk website yang memiliki performa baik. Nah, performa ini bisa diukur dari tingkat User Experience (UX).
Oleh karena itu, semakin baik UX yang ditawarkan, maka performa website akan bagus dan bisa berdampak pada kenaikan peringkat di SERP.
Namun sebaliknya, jika UX situs dinilai buruk, maka Google tidak akan merekomendasikannya pada pengguna.
Jika demikian, maka Google tidak akan menampilkan website Anda di ranking atas. Maka dari itu, perhatikan skor CLS dengan baik, ya!
Penyebab Cumulative Layout Shift Buruk
Nilai cumulative layout shift buruk menandakan bahwa tingkat UX yang dimiliki situs tersebut rendah. Hal ini tentu sangat tidak menguntungkan bagi website.
Pertanyaannya, apa penyebab nilai cumulative layout shift buruk atau terlalu tinggi?
Telah disebutkan sebelumnya, hal ini disebabkan oleh kecepatan muat konten yang berbeda, sehingga mengakibatkan pergeseran layar secara tak terduga.
Nah, apabila hal ini terjadi, terdapat beberapa elemen yang harus Anda periksa. Adapun di antaranya yaitu:
- Ukuran dan dimensi media dalam website, termasuk gambar dan video.
- Dimensi iFrame, iklan banner, dan sematan (embed)
- Website font
- Respons jaringan sebelum update Document Object Model (DOM)
- Konten dinamis dalam website
Cara Mengukur Nilai Cumulative Layout Shift

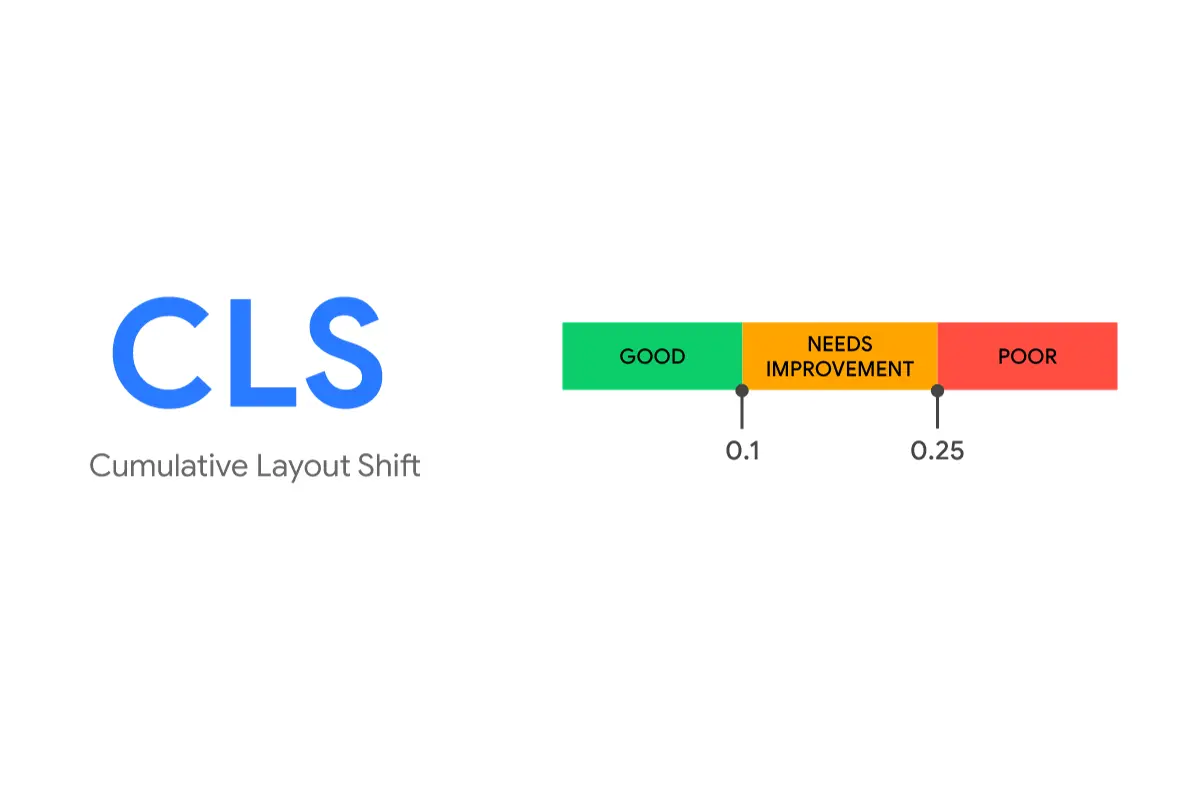
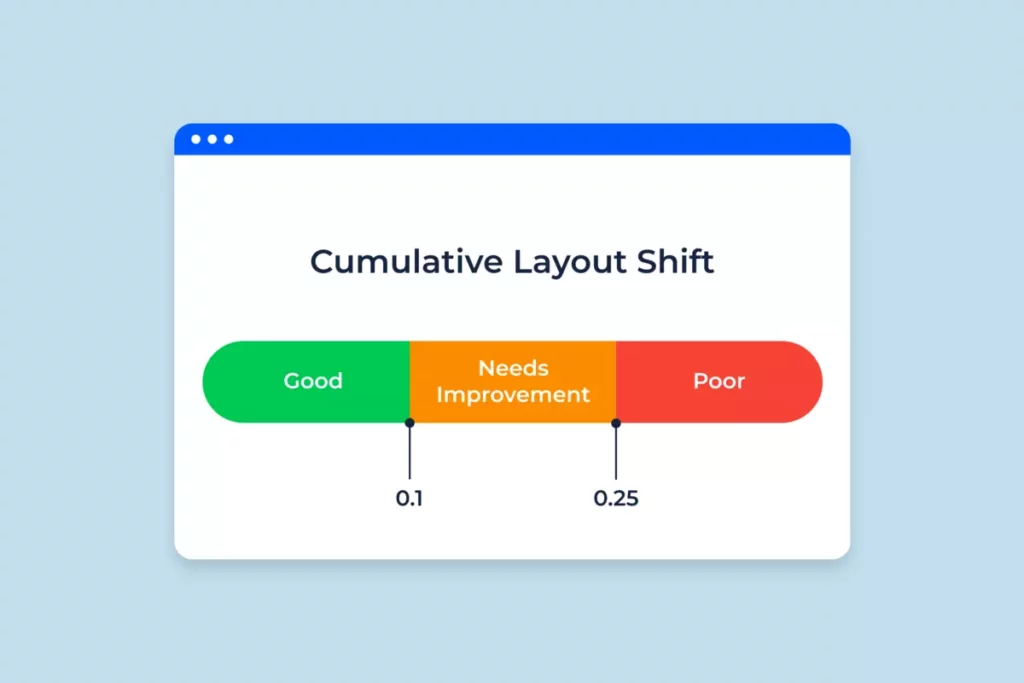
Hasil pengukuran nilai cumulative layout shift dibagi menjadi 3 kategori, yaitu good (baik), need improvement (butuh ditingkatkan), dan poor (buruk).
Nilai CLS dikatakan baik apabila berada di rentang angka kurang dari sama dengan 0.1. Kemudian dikatakan need improvement jika berada di rentang angka 0.1-0.25.
Lalu, nilai CLS akan dikatakan poor atau buruk ketika nilai CLS berada di rentang angka lebih dari sama dengan 0.25.
Nah, untuk mengetahui nilai-nilai tersebut, Anda bisa menggunakan bantuan tool yang bernama PageSpeed Insight.
Dengan tool ini, Anda bisa mencari tahu rincian nilai dan penyebab tingginya skor CLS melalui menu Diagnostic.
Diketahui, dalam menilai CLS, Google menggunakan dua komponen penting, yaitu impact fraction dan distance fraction dengan formula hitung sebagai berikut:
Nilai Cumulative Layout Shift = Impact Fraction x Distance Fraction
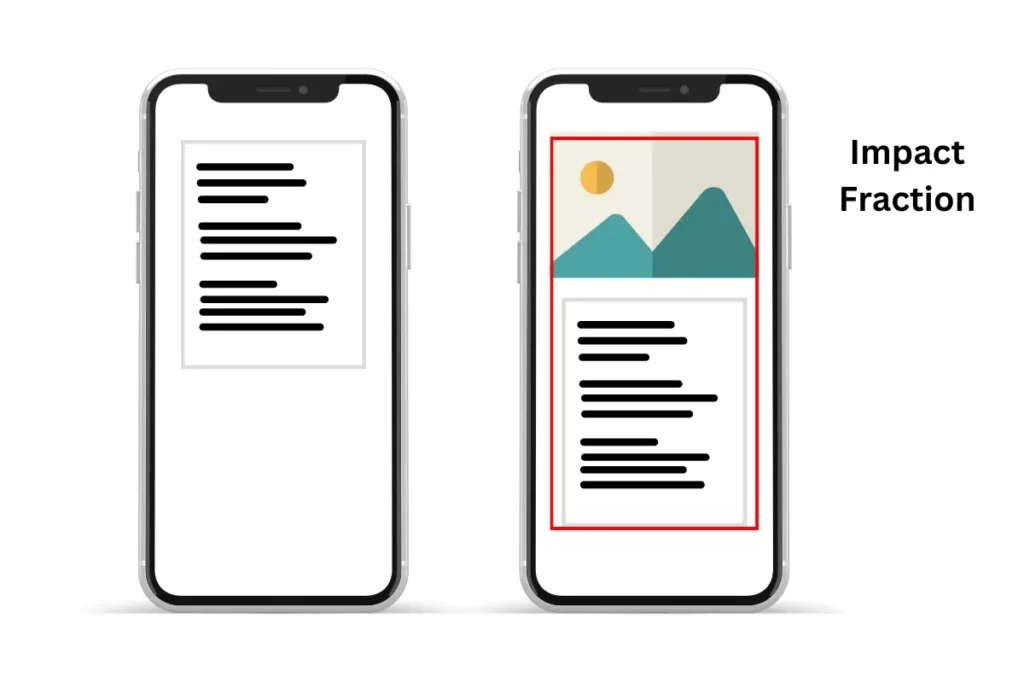
Impact fraction adalah total area atau ruang yang digunakan oleh elemen yang tidak stabil. Dengan kata lain, impact fraction merujuk pada total ruang yang digunakan sebelum dan sesudah konten bergeser.

Untuk mengukur nilai impact fraction, Anda bisa menggunakan formula berikut ini:
Impact Fraction = Area Terdampak : Area Viewport (area layar yang bisa dilihat pengguna)
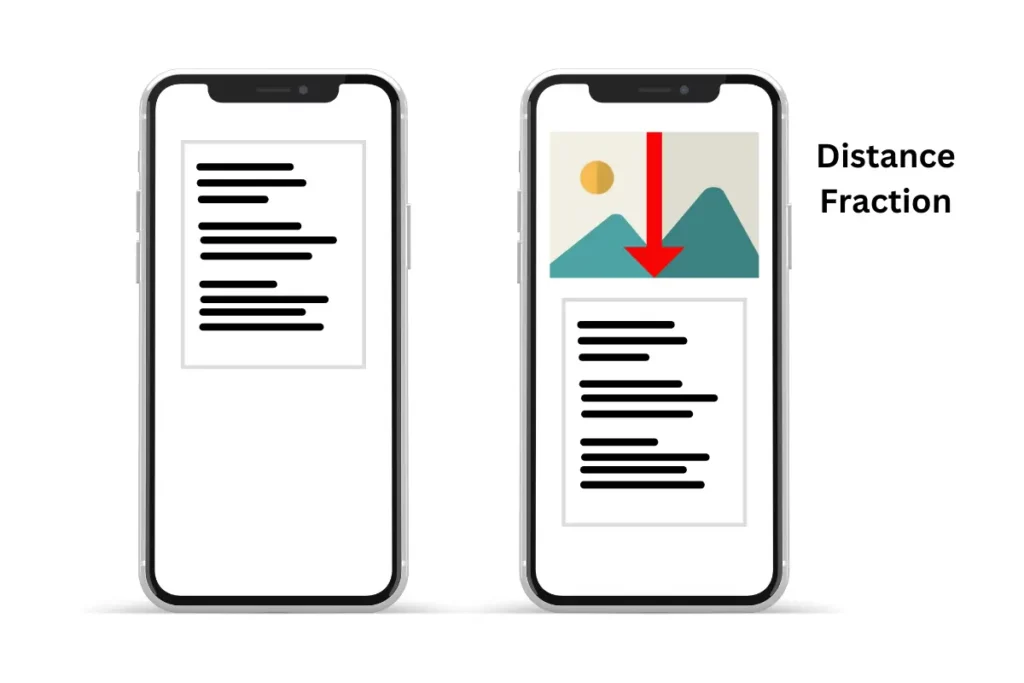
Di sisi lain, distance fraction adalah rasio atau jarak terjauh pergeseran elemen. Berikut cara menghitung distance fraction:
Distance Fraction: Jarak Pergeseran : Area Viewport

Sebagai informasi, viewport adalah bagian atau tampilan webpage yang bisa dilihat di layar (window) pengguna.
Cara Optimasi Nilai Cumulative Layout Shift
Setelah memahami penjelasan sebelumnya, diketahui bahwa cumulative layout shift adalah bagian core web vitals yang tak boleh dikesampingkan.
Pemilik website perlu memastikan bahwa nilai CLS-nya bagus agar pengguna nyaman dan peringkat di SERP naik.
Oleh karena itu, penting untuk melakukan optimasi CLS. Bagaimana caranya? Berikut cara yang bisa Anda lakukan:
1. Tentukan Ukuran Atribut untuk Gambar dan Video
Seperti yang diketahui, penyebab tingginya nilai CLS adalah perbedaan kecepatan loading konten. Pasalnya, setiap atribut akan menyesuaikan ukuran panjang dan lebarnya secara otomatis.
Hal ini membuat browser bingung dan tidak bisa memprediksi ukuran media yang Anda sematkan dalam konten. Itulah kenapa CLS bisa terjadi.
Nah, sehubungan dengan itu, cara optimasi CLS yang bisa Anda lakukan adalah menentukan ukuran dan dimensi setiap atribut atau elemen, termasuk gambar dan video,
Dengan begitu, browser akan lebih mudah memprediksi ukuran elemen, sehingga bisa memberikan ruang yang pas, bahkan jika elemen tersebut masih loading.
2. Atur Ukuran Banner Iklan, Sematan, dan iFrame
Di samping menentukan ukuran atribut untuk gambar dan video, Anda juga perlu mengatur size banner iklan, iFrame, dan media sematan (embed).
Sama seperti sebelumnya, mengatur ukuran untuk ketiga elemen tersebut akan memudahkan browser dalam memprediksi space yang dibutuhkan.
Dengan begitu, saat elemen tersebut membutuhkan waktu lama untuk loading, browser telah menyediakan ruang sesuai ukuran, sehingga pergeseran layar bisa dicegah.
3. Terapkan Pengaturan Transisi
Kunci utama untuk mengurangi nilai cumulative layout shift adalah buat pergerakan layar yang terduga. Nah, sehubungan dengan ini, upaya yang bisa Anda lakukan adalah terapkan pengaturan transisi.
Pengaturan transisi semacam ini bisa memberitahu browser terkait pergerakan layar yang mungkin terjadi, sehingga tidak akan memengaruhi nilai CLS.
Sebagai contoh, Anda dapat menggunakan transisi “read more” agar user bisa memuat lebih banyak konten. Pengaturan ini tidak akan memengaruhi nilai CLS webiste Anda karena pergerakannya sudah diantisipasi.
4. Gunakan font=display
Saat Anda menggunakan font custom, ada kemungkinan font tersebut menyebabkan Flash of Invisible Text (FOIT) atau Flash of Unstyled Text (FOUT).
FOIT berarti, browser akan menampilkan halaman kosong hingga custom font selesai loading. Sementara itu, FOUT berarti, browser akan menampilkan font lain hingga custom font selesai loading.
Nah, baik FOIT dan FOUT bisa menyebabkan pergeseran layar dan meningkatkan nilai CLS website Anda.
Untuk mengatasinya, Anda bisa menggunakan font=display yang meliputi auto, block, swap, fallback, atau optional.
Sekian penjelasan lengkap mengenai cumulative layout shift yang perlu Anda ketahui. Kesimpulannya, cumulative layout shift adalah matriks yang mengukur pergerakan layar tak terduga saat konten masih loading.
CLS ini sangat memengaruhi user experience dan juga SEO. Bagaimana tidak, CLS merupakan bagian core web vitals yang bisa memengaruhi performa dan ranking website di SERP.
Maka dari itu, penting untuk memperhatikan nilai CLS agar tidak terlalu tinggi. Namun, aktivitas ini mungkin akan terlalu rumit karena sangat berkaitan dengan technical SEO.
Akan tetapi, Anda tak perlu khawatir karena ada jasa SEO Sekawan Studio yang siap membantu dan menyelesaikan semua permasalahan SEO.
Melalui jasa SEO, Sekawan Studio akan membantu merencanakan strategi SEO yang efektif agar website Anda bisa tampil maksimal.
Selain itu, Sekawan Studio juga akan membantu melakukan optimasi website agar lebih mudah mendapatkan peringkat di SERP.
Tunggu apalagi? Yuk, tingkatkan visibilitas website dengan menggunakan jasa SEO kami sekarang juga!
Apabila tertarik, Anda bisa mengunjungi web Sekawan Studio atau laman kontak untuk mendapatkan informasinya lebih lanjut!