Membuat storyboard adalah salah satu agenda penting saat Anda akan mendesain atau membuat sebuah produk.
Produk yang dimaksudkan di sini bisa berupa website, film, video pendek, hingga animasi. Ya, storyboard memang berguna untuk berbagai jenis design.
Dengan membuat storyboard, Anda akan lebih mudah menuangkan ide visual untuk proyek yang sedang ditangani.
Selengkapnya, mari pelajari apa yang dimaksud dengan storyboard lengkap beserta fungsi, jenis, contoh, dan tips membuatnya di artikel ini. Simak dengan seksama, ya!
Apa itu Storyboard?

Storyboard adalah sketsa visual yang disusun berurutan sesuai dengan plot cerita atau naskah. Dengan kata lain, pengertian storyboard adalah susunan gambar yang menggambarkan sebuah alur cerita dari awal sampai akhir.
Umumnya, storyboard atau papan cerita ini terdiri dari beberapa kotak yang mana setiap kotaknya berisi satu sketsa visual sebuah adegan.
Nah, seperti yang sudah disebutkan di awal, papan cerita bisa digunakan ketika Anda ingin memproduksi film ataupun hendak mendesain website.
Meski secara garis besar implementasinya sama, tapi terdapat sedikit perbedaan antara storyboard website dan film atau cerita.
Dalam industri film, storyboard berisikan urutan adegan. Sementara dalam hal desain website, storyboard adalah papan cerita yang berisikan desain terkait struktur situs, layout, dan kontennya.
Dengan adanya storyboard, website designer akan lebih mudah menuangkan gambaran ide mengenai desain website yang akan dibuat.
Fungsi Storyboard
Fungsi utama storyboard adalah membantu produser atau desainer untuk memvisualisasikan ide desainnya. Lebih lanjut, simak fungsi papan cerita berikut ini!
1. Memudahkan Proses Produksi
Papan cerita memudahkan produser atau desainer untuk membuat rencana produksi mulai dari awal hingga akhir.
Dalam konteks film, papan cerita bisa membantu produser untuk memastikan bahwa setiap adegannya divisualisasikan dengan baik dan tidak ada scene yang tertinggal.
2. Memberikan Gambaran Hasil Akhir
Dalam konteks website, papan cerita membantu web designer untuk mendapatkan gambaran mengenai tampilan akhir website-nya nanti.
Jika dalam konteks film, papan cerita memberikan gambaran mengenai hasil video nantinya. Jadi, jika dirasa ada desain atau adegan yang kurang sesuai, produser bisa segera mengubahnya sebelum proses produksi dilaksanakan.
3. Mengurangi Risiko Gagal
Tanpa adanya papan cerita, produser baru akan mengetahui hasil film atau videonya setelah proses shooting dan editing selesai dilakukan.
Pun sama halnya ketika mendesain website. Web designer baru akan tahu hasil akhirnya ketika semua proses desain sudah dilakukan.
Jika demikian, hal terburuk yang mungkin terjadi adalah hasil akhirnya tidak sesuai dengan ekspektasi dan kurang maksimal. Apabila hal ini terjadi, maka proses produksi akan memakan lebih banyak waktu dan biaya.
Namun, kegagalan semacam ini bisa dicegah dengan adanya papan cerita. Melalui papan cerita, produser dan web desainer bisa mengevaluasi dan mengubah gambarnya sebelum proses produksi dilakukan.
4. Menarik Investasi
Dalam konteks pembuatan film atau video, papan cerita bisa digunakan sebagai salah satu alat untuk menarik investor.
Pasalnya, papan cerita merepresentasikan film atau video yang digarap, sehingga bisa digunakan untuk menunjukan potensi kesuksesannya nanti.
5. Meningkatkan Kreativitas dan Kolaborasi Tim
Kini, sudah banyak platform storyboard digital yang menawarkan fitur sharing dan kolaborasi bersama tim.
Fitur ini bisa membantu produser dan desainer web untuk berkolaborasi dalam hal membuat dan mengedit papan cerita bersama timnya.
Jenis-Jenis Storyboard

Dalam praktiknya, terdapat beberapa jenis papan cerita yang bisa dibuat. Adapun jenis-jenis storyboard adalah sebagai berikut.
1. Thumbnail
Jenis pertama, yaitu thumbnail. Jenis ini bisa digunakan untuk memberikan gambar luas mengenai urutan narasi.
Secara arti, thumbnail storyboard adalah papan cerita yang memuat gambaran kasar dari setiap adegan dalam sebuah plot atau alur.
Papan cerita jenis ini biasanya dibuat dengan sketsa kasar dan diberi nomor serta anak panah yang menunjukkan urutan alur sebuah cerita.
2. Traditional
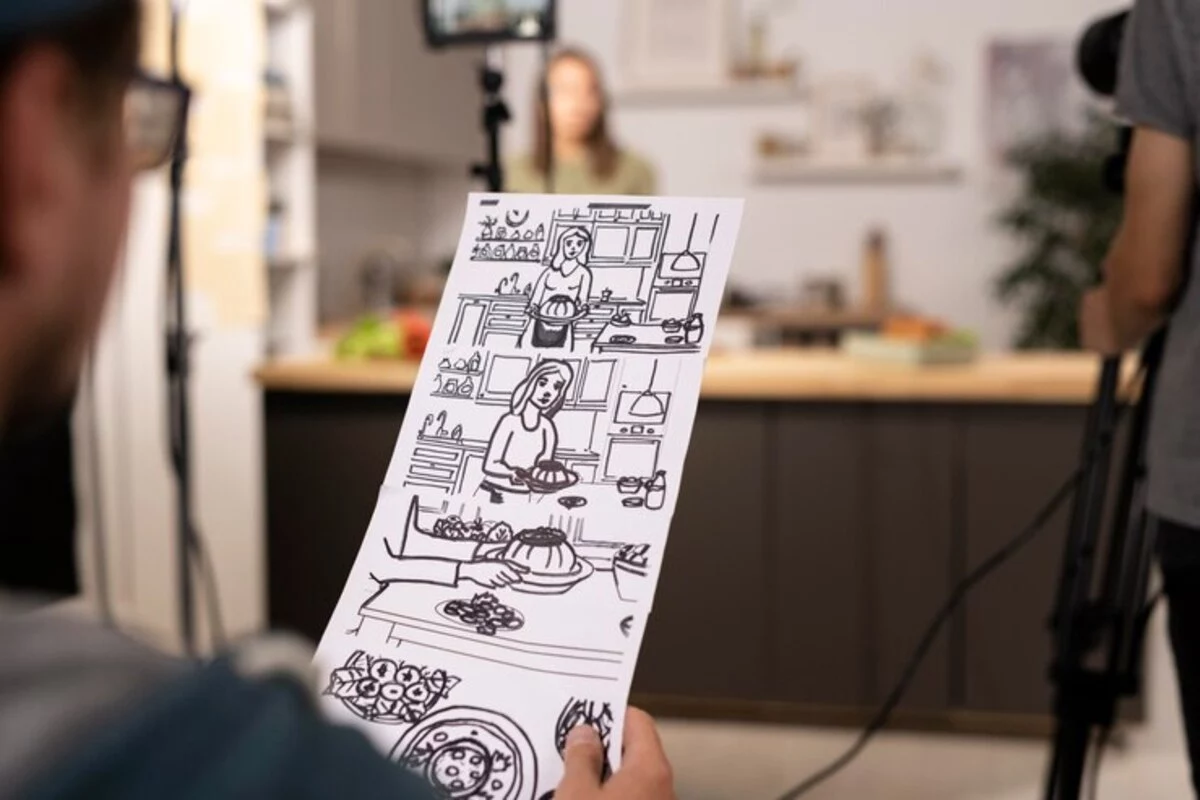
Traditional storyboard adalah papan cerita yang dibuat secara tradisional menggunakan alat-alat sederhana, seperti bolpoin, pensil, dan kertas.
Papan cerita tradisional memuat seri sketsa tangan yang menggambarkan outline setiap adegan dan narasi penting.
Diketahui, papan cerita tradisional merupakan jenis papan cerita yang mudah dibuat dan tidak membutuhkan banyak biaya.
3. Animated
Tak seperti beberapa jenis sebelumnya, animated storyboard adalah salah satu jenis papan cerita yang advanced.
Pasalnya, jenis papan cerita ini tidak berisikan kumpulan gambar statis, melainkan motion lines, timing, animasi karakter, pergerakan kamera, dan lainnya.
Dengan papan cerita animasi ini, produser bisa mendapatkan gambaran yang lebih jelas mengenai kontinuitas alur cerita.
4. Digital
Berbanding terbalik dengan jenis tradisional, digital storyboard adalah papan cerita yang dibuat menggunakan software khusus, seperti Adobe Photoshop, After Effects, ataupun Illustrator.
Diketahui, software semacam ini bisa membantu produser atau seniman papan cerita untuk membuat dan mengedit visualisasi setiap adegan.
Bahkan, papan cerita digital memungkinkan para produser untuk membuat papan cerita dengan model 3D.
Komponen dalam Storyboard
Terdapat sejumlah komponen penting dalam papan cerita yang harus Anda ketahui. Pasalnya, beberapa komponen ini akan membantu Anda untuk membuat papan cerita yang baik dan berkesinambungan.
Pertanyaannya, apakah komponen tersebut juga bisa digunakan untuk mendesain website? Desain website sendiri memiliki elemen kunci yang meliputi:
- Format. Elemen ini merujuk pada tampilan keseluruhan website, mulai dari struktur hingga mood yang ingin dibangun
- Elemen UX. Ketika mendesain sebuah website, hal penting yang harus diperhatikan adalah pengalaman pengguna. Oleh karena itu, Anda perlu menambahkan elemen User Experience (UX) dalam storyboard. Komponen satu ini berfokus pada bagaimana user akan berinteraksi dengan website Anda
- Konten. Storyboard website harus memuat konten di setiap halaman website yang dibuat
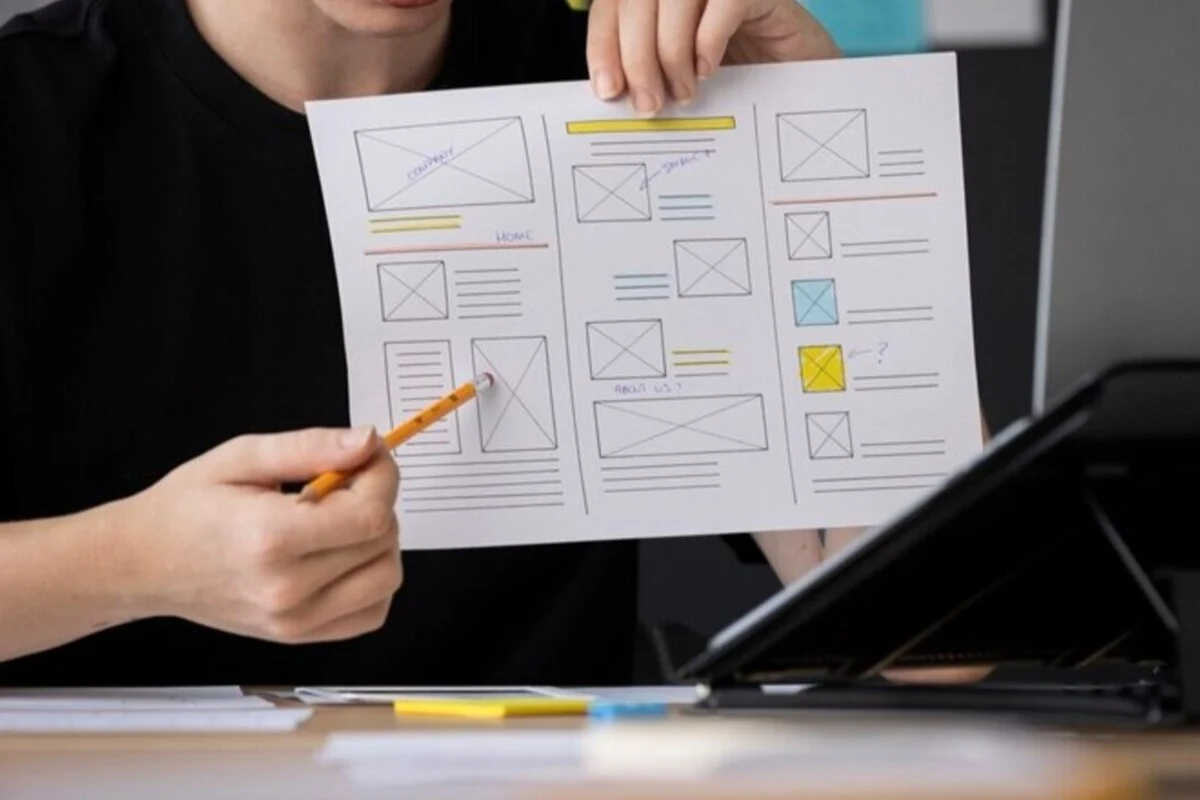
- Wireframe. Wireframe adalah outline yang menunjukkan posisi setiap elemen desain, mulai dari menu navigasi, search bar, konten, dan lainnya. Komponen ini harus dibuat dengan baik agar web desainer bisa mengorganisasikan layout website secara maksimal
Contoh Storyboard
Setelah membaca penjelasan sebelumnya, apakah Anda sudah mendapatkan gambaran bagaimana bentuk storyboard? Jika belum, Anda bisa menyimak contohnya berikut ini!
1. Film Animasi Up

Up adalah salah satu film animasi legendaris yang tayang pada tahun 2009 silam. Nah, contoh di atas merupakan papan cerita dari adegan ketika Carl dan Ellie pertama kali bertemu.
Papan cerita Up ini memberikan visualisasi mengenai gerak-gerik dan perasaan setiap karakternya secara detail.
2. Website

Gambar di atas merupakan salah satu contoh storyboard website yang menunjukkan desain halaman produk, detail produk, dan homepage.
Tips Membuat Storyboard
Membuat storyboard tidak hanya bermodalkan menggambar saja, melainkan Anda harus mampu menyampaikan ceritanya dengan baik.
Bahkan, dalam konteks web design, Anda juga harus bisa membuat desain yang interaktif dan user-friendly.
Namun tenang saja, membuat papan cerita bukanlah hal yang membingungkan jika Anda mengetahui tips-tipsnya. Adapun tips membuat storyboard adalah sebagai berikut
1. Pahami Alurnya Terlebih Dahulu
Tips paling penting dalam membuat storyboard adalah pahami cerita dan alurnya terlebih dahulu. Tips ini akan membantu Anda untuk memunculkan ide visual dari cerita tersebut.
Lebih lanjut, memahami cerita juga akan memudahkan Anda dalam membuat urutan gambar yang sesuai dengan plot.
Di sisi lain, untuk mendesain web, temukan dulu gambaran umum mengenai layout dan alur navigasi yang diinginkan.
2. Buat Sketsa Kasar
Selanjutnya, buatlah sketsa kasar adegan sesuai dengan pemahaman Anda. Buatlah gambaran besar setiap adegan utama, gerakan karakter, dan pergerakan kamera.
Untuk melakukan tips ini, Anda tidak perlu membuat sketsa yang sempurna dan detail. Sebab, Anda bisa menambahkan detail di tahap selanjutnya, setelah Anda mendapatkan gambaran besar terkait adegannya.
3. Masukkan Detail
Nah, langkah selanjutnya adalah masukkan detail setiap adegan. Dalam hal ini, Anda bisa menambahkan beberapa keterangan, seperti lokasi dan pergerakan kamera.
Selain itu, Anda juga bisa menambahkan informasi mengenai pencahayaan, transisi, dan voiceover untuk menjelaskan adegannya.
4. Gunakan Tools yang Sesuai
Tips selanjutnya untuk membuat storyboard adalah gunakan tools yang sesuai. Telah dijelaskan sebelumnya, ada banyak jenis papan cerita dan setiap jenisnya tentu membutuhkan alat yang berbeda.
Sebagai contoh, ketika Anda ingin membuat papan cerita tradisional, maka alat yang dibutuhkan adalah kertas, pensil, pulpen, dan kertas.
Namun, alat-alat ini tidak bisa Anda gunakan untuk membuat papan cerita 3D. Untuk membuat papan cerita digital dan 3D Anda membutuhkan software yang mumpuni, seperti misalnya Figma.
5. Gunakan Nomor di Setiap Panel
Fungsi utama dari storyboard adalah memberikan gambaran adegan secara berurutan sesuai dengan plot cerita.
Sehubungan dengan itu, tips membuat papan cerita yang bisa Anda terapkan adalah cantumkan nomor di setiap panel untuk mengurutkan adegannya.
Sekian penjelasan tentang storyboard yang perlu Anda ketahui. Intinya, storyboard adalah panel yang digunakan untuk menuangkan gambaran visual terkait adegan sebuah cerita secara berurutan.
Papan cerita ini memiliki peran penting dalam pembuatan suatu proyek karena bermanfaat untuk mengefisienkan waktu, biaya, dan tenaga.
Diketahui, papan cerita bisa digunakan untuk membantu kegiatan desain di berbagai bidang industri, seperti film dan IT.
Di industri IT sendiri, storyboard bisa digunakan untuk menggambarkan alur sebuah game dan web desain.
Dalam web design, papan cerita penting untuk membantu desainer menciptakan situs yang interaktif dan user-friendly.
Nah, membahas soal web design, Sekawan Studio menawarkan jasa desain website yang interaktif, intuitif, dan tentunya user-friendly.
Dengan berorientasi pada pengalaman user, Sekawan Studio akan membantu Anda untuk menciptakan website yang responsif, sehingga performanya juga akan lebih maksimal.
Jasa Sekawan Studio ini cocok untuk Anda yang ingin meningkatkan traffic dan estetika website. Jika tertarik, silakan kunjungi laman kontak kami!