Tahukah Anda bahwa grid adalah elemen yang cukup penting untuk dipahami dalam pembuatan web design?
Mungkin Anda pernah memperhatikan layout website yang menarik karena penataannya rapi dan konsisten, hal itu adalah salah satu peran dari komponen ini dalam desain UI/UX.
Penasaran tentang grid system? Tenang saja, artikel berikut akan membahas tuntas tentang komponen tersebut dalam web design, mulai dari pengertian, fungsi, jenis, komponen, hingga cara membuatnya. Jadi, pastikan untuk menyimaknya sampai akhir, ya!
Apa itu Grid dalam Web Design?
Pengertian grid adalah garis-garis yang dapat membantu desainer web dalam menyusun layout agar lebih terstruktur.
Dalam hal ini, garis-garis tersebut adalah kerangka yang dapat menentukan tata letak elemen-elemen penting seperti gambar dan teks pada website dengan lebih tepat, sehingga akan terlihat lebih rapi.
Biasanya, garis-garis yang terdapat pada kerangka ini berupa vertikal dan horizontal dan terkadang membentuk sebuah bidang atau kotak. Bidang tersebut yang digunakan para desainer untuk meletakkan berbagai elemen desain website.
Garis-garis tersebut dapat disesuaikan sesuai dengan kebutuhan. UI/UX designer dapat menyesuaikan jumlah atau lebar dari garis, sehingga akan menghasilkan kolom yang seimbang dan menarik dari sisi pengguna.
Fungsi Grid dalam Web Design
Fungsi utama dari grid adalah memberikan struktur layout yang konsisten bagi para UI/UX designer dalam pembuatan web design.
Adanya struktur ini dapat membantu desainer dalam menempatkan elemen-elemen secara lebih rapi dan terstruktur.
Akan tetapi, penggunaan garis-garis tersebut bukan merupakan batasan bagi desainer untuk berkreasi dengan desainnya.
Grid adalah sebuah alat yang dapat memudahkan proses desain, bukan merupakan sebuah aturan. Artinya, proses desain Anda tidak ditentukan oleh struktur ini.
Fungsi dari garis-garis ini adalah untuk mengetahui jumlah kolom yang dapat digunakan oleh para desainer dalam membuat sebuah elemen pada website. Hal tersebut juga dapat membantu hasil coding agar sesuai dengan desain yang dibuat oleh tim UI/UX.
Jenis-Jenis Grid pada Desain UI/UX
Pada kebutuhan desain UI/UX, beberapa jenis grid adalah sebagai berikut.
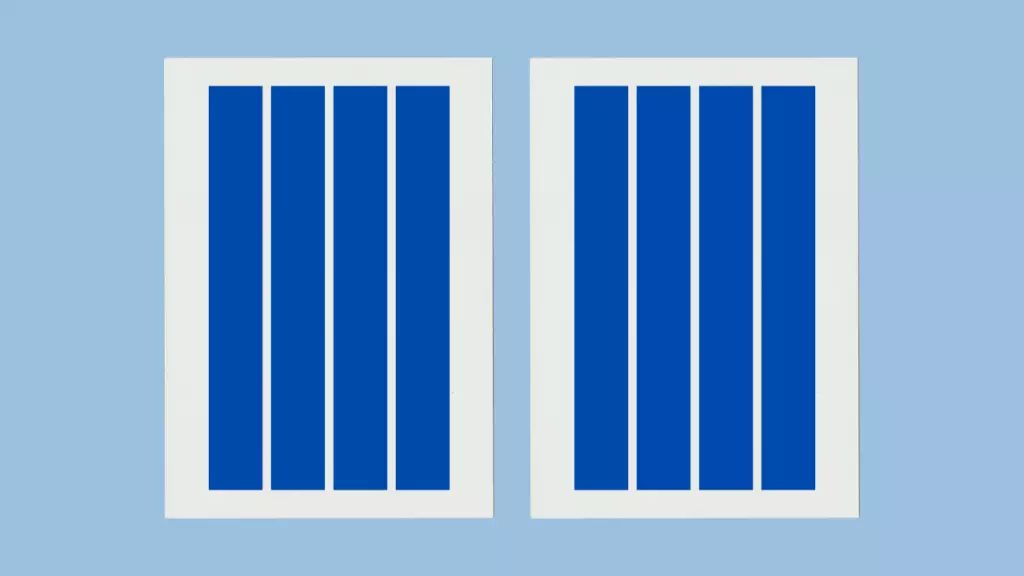
1. Column
Column adalah sebuah jenis yang paling sering digunakan. Jenis ini memungkinkan desainer untuk membagi halaman menjadi beberapa kolom sesuai kebutuhan.
Jika Anda pernah melihat layout bacaan dari koran atau majalah, maka seperti itulah gambaran dari jenis ini.
Kolom ini dibuat dari beberapa garis yang membentuk sebuah bidang vertikal. Bidang tersebut akan digunakan untuk meletakkan objek atau elemen dalam desain UI/UX.
Contoh jenis ini dapat Anda lihat pada gambar berikut.

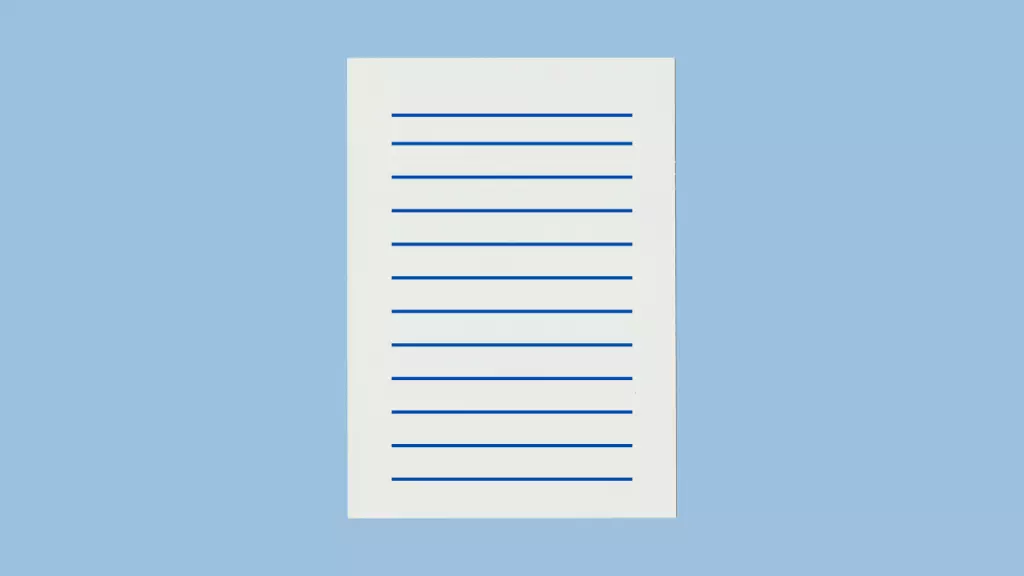
2. Baseline
Apakah Anda pernah memperhatikan garis yang terdapat pada buku tulis? Ya, seperti itulah gambaran dari jenis ini.
Baseline adalah beberapa garis horizontal sejajar dengan panjang dan jarak yang sama, sehingga dapat membuat teks pada website terlihat lebih rapi.

3. Pixel
Pixel grid adalah jenis yang sangat penting dalam pembuatan desain web. Jenis ini biasanya dibentuk berdasarkan pixel yang terdapat pada layar.
Pixel akan memudahkan para desainer untuk menjaga kualitas visual dari elemen yang terdapat pada desain website.

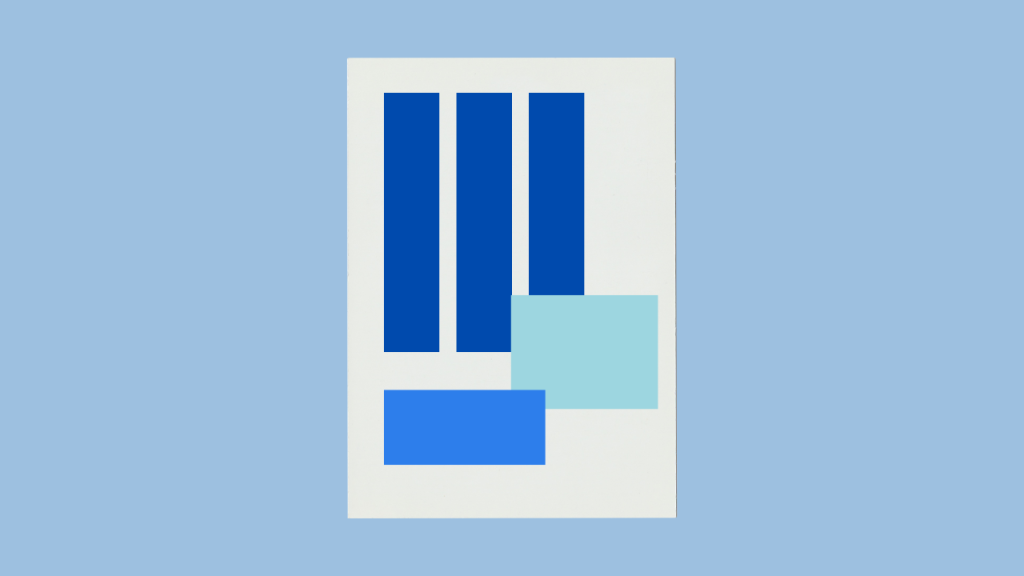
4. Hierarchical
Lain dengan jenis lainnya, hierarchical grid adalah garis-garis dengan bentuk bidang yang terkesan tidak beraturan. Jenis ini merupakan yang paling bebas, tetapi tetap terstruktur.
Anda dapat membuatnya dengan menumpukkan beberapa bidang, atau mencampurkan bidang vertikal dan horizontal dalam sebuah halaman desain.
Hal tersebut berkaitan dengan tingkat kebutuhan elemen yang terdapat pada website. Jenis ini dapat membantu menempatkan elemen sesuai dengan prioritas kebutuhannya pada halaman tersebut.
Selain itu, penggunaan hierarchical juga dapat membuat desain web tidak terkesan kotak dan kaku. Berikut contohnya.

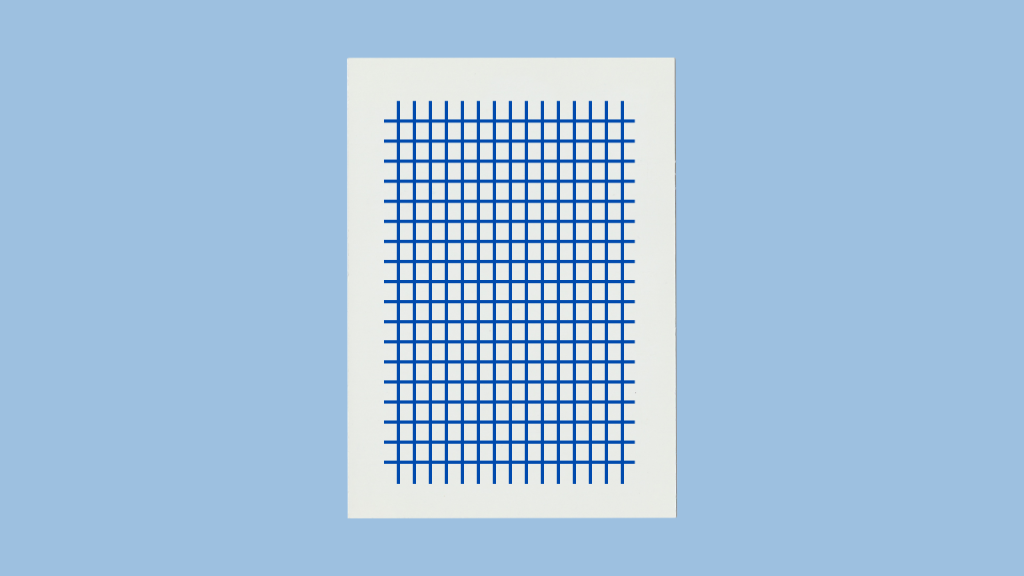
5. Modular
Modular adalah garis-garis berbentuk kolom yang ditambahkan dengan garis vertikal, sehingga menghasilkan bidang yang saling berpotongan seperti modul.
Dengan menggunakan modular, desainer dapat meletakkan elemen-elemen secara lebih sistematis. Hal itu juga dapat menghasilkan layout desain yang menarik sesuai dengan preferensi pengguna.

6. Manuscript
Sesuai dengan namanya, manuscript grid adalah bidang yang khusus untuk meletakkan elemen teks atau naskah. Dengan menggunakan jenis ini, teks pada desain UI/UX akan terlihat rapi dan lebih mudah dibaca oleh pengguna.

Komponen Penting dalam Membuat Grid
Sebelum membuatnya, Anda perlu mengetahui komponen-komponen pentingnya terlebih dahulu.
Beberapa komponen penting yang harus Anda pahami dalam pembuatan grid adalah sebagai berikut.
1. Kolom
Kolom atau column grid adalah komponen dasar dalam pembuatan grid desain. Sebuah grid dapat terdiri dari beberapa kolom, baik dengan ukuran yang sama ataupun berbeda. Kolom pada garis-garis tersebut dapat membantu menata elemen desain dengan lebih rapi dan teratur.
2. Margin
Margin dalam grid adalah ruang kosong yang terletak di sekitar elemen. Dengan margin, Anda akan membantu memberikan ruang napas untuk menjaga efektivitas elemen pada web design. Komponen ini cukup penting untuk diperhatikan agar desain yang Anda buat terlihat lebih center.
3. Gutter
Gutter merupakan ruang kosong yang berada di antara kolom. Komponen ini juga dapat menjadi pemisah antara elemen satu dengan yang lainnya. Dengan memperhatikan gutter, jarak desain yang Anda buat akan lebih teratur dan tidak terkesan berdesakan.
Cara Membuat Grid dengan Figma
Anda dapat membuat grid untuk kebutuhan web desain dengan menggunakan tools Figma. Berikut adalah langkah-langkahnya.
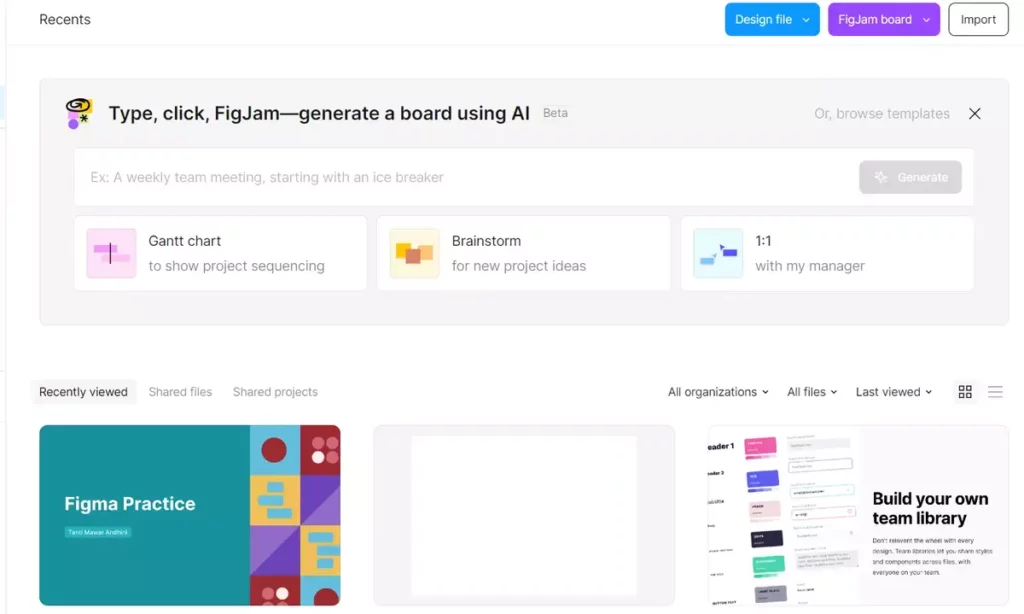
- Buka aplikasi atau web Figma, kemudian pilih project yang akan didesain

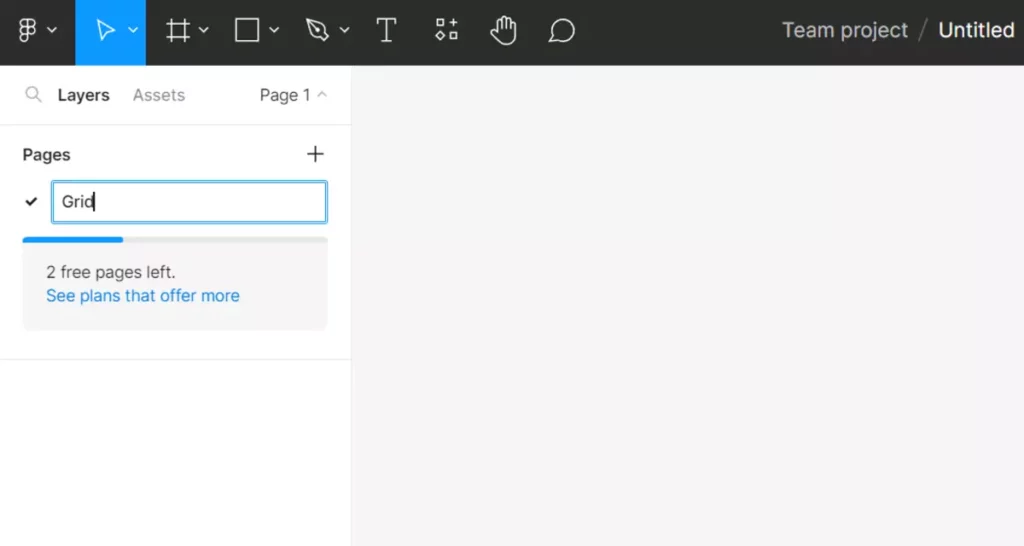
- Buat page baru, beri nama sesuai kebutuhan Anda

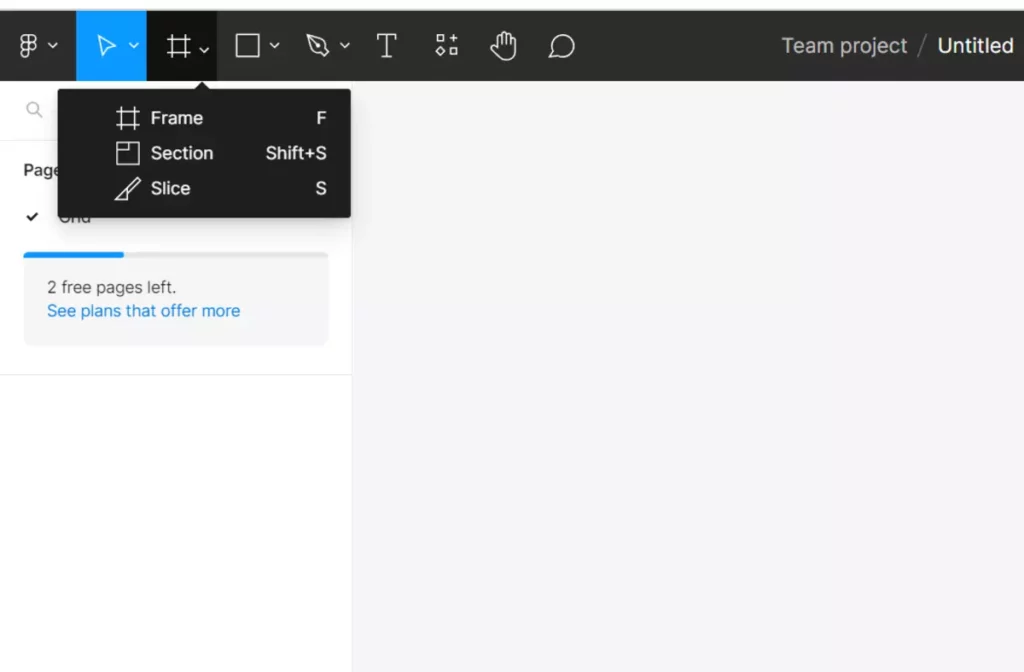
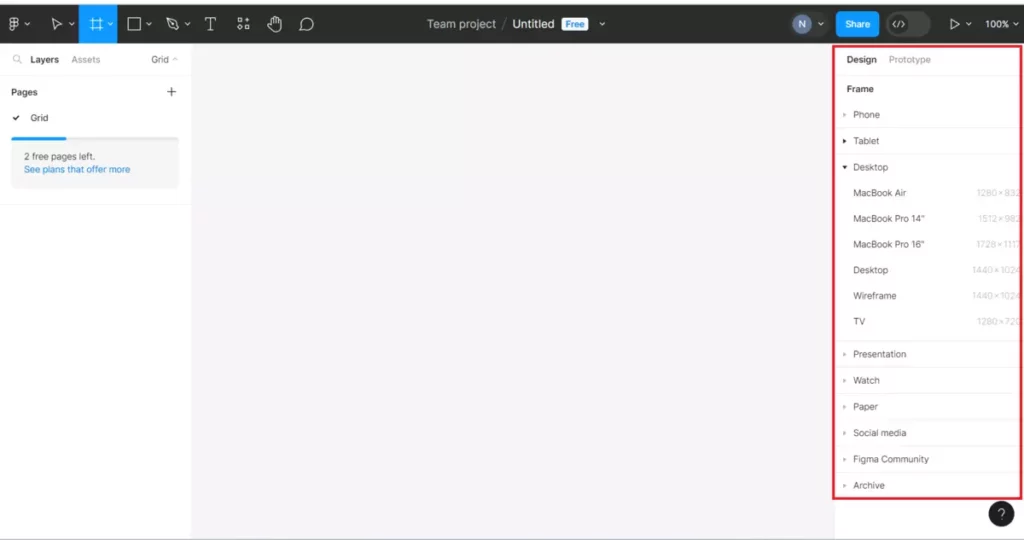
- Pada bagian kiri atas, pilih ikon berikut untuk memilih frame

- Pilih frame yang sesuai dengan kebutuhan Anda

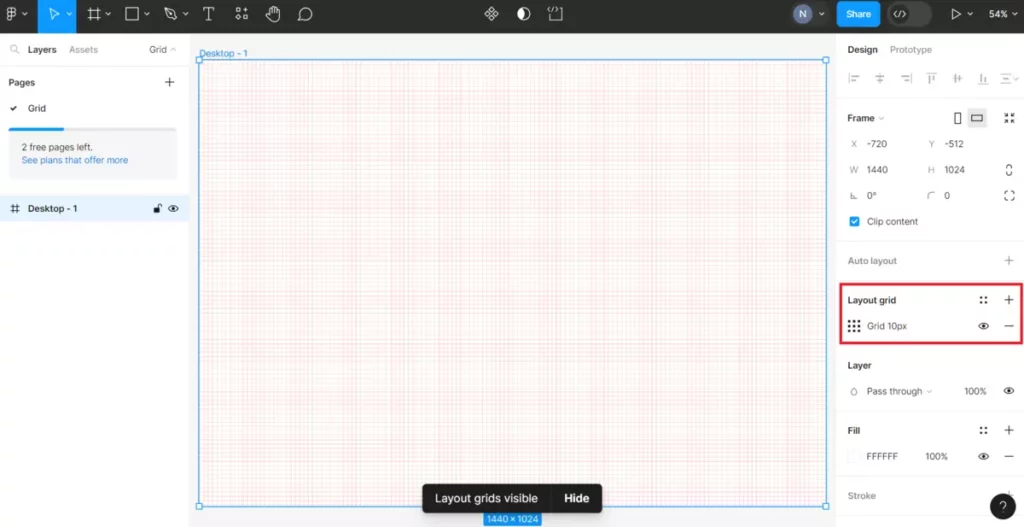
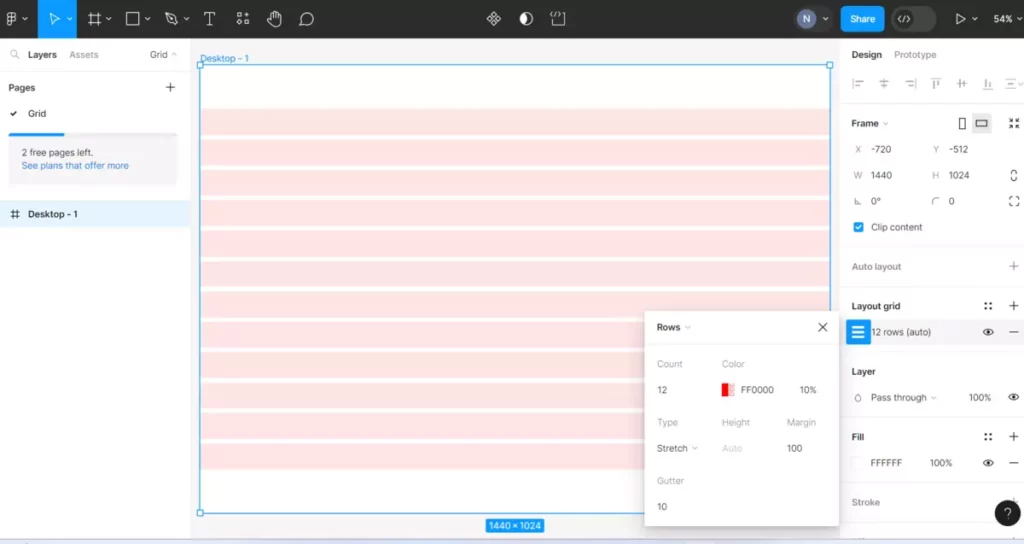
- Klik bagian ‘layout grid‘, maka akan muncul struktur default

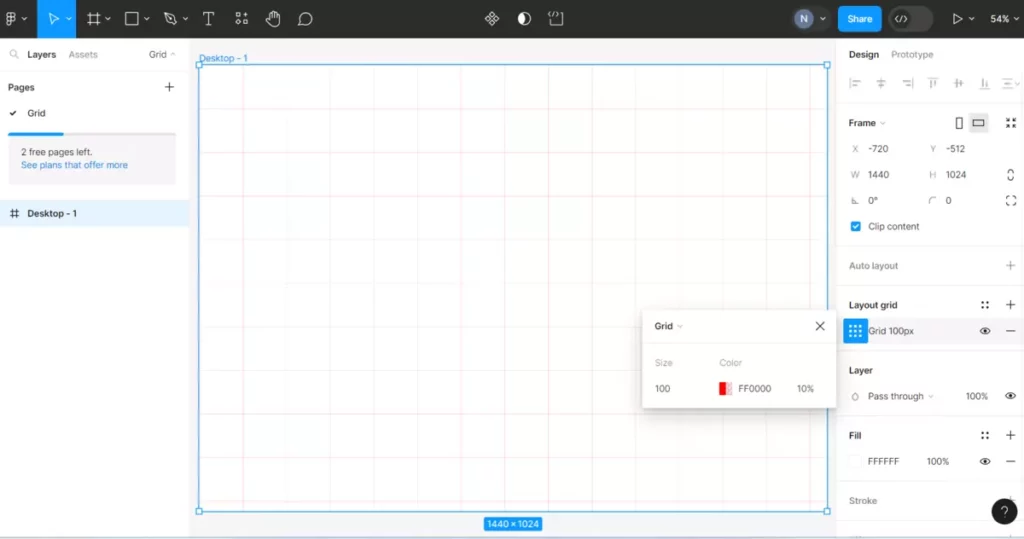
- Untuk membuat kotak grid, Anda dapat mengatur ukuran dan warnanya

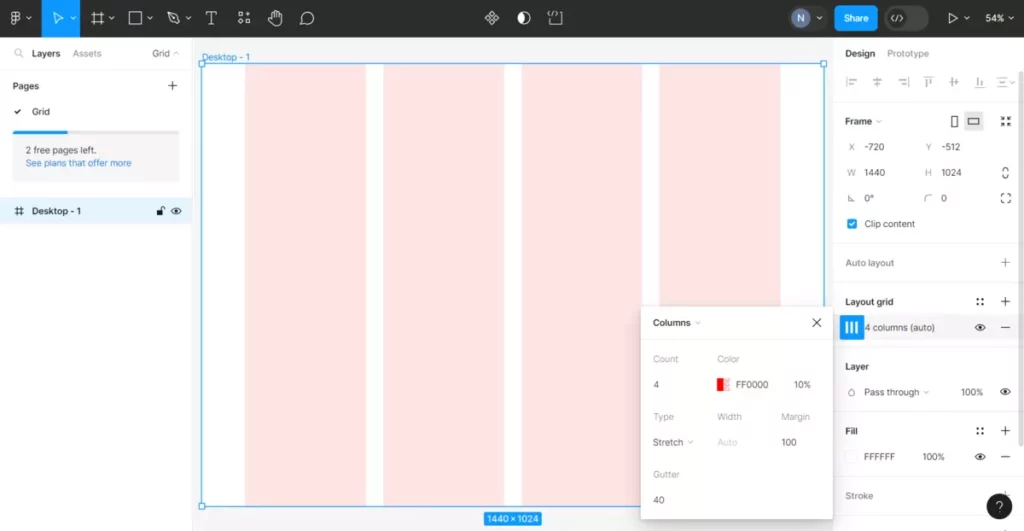
- Untuk membuat kotak kolom, Anda dapat menyesuaikan jumlah, warna, margin, gutter, dan tipenya

- Sama halnya dengan kotak rows, Anda juga dapat mengaturnya di bagian ini

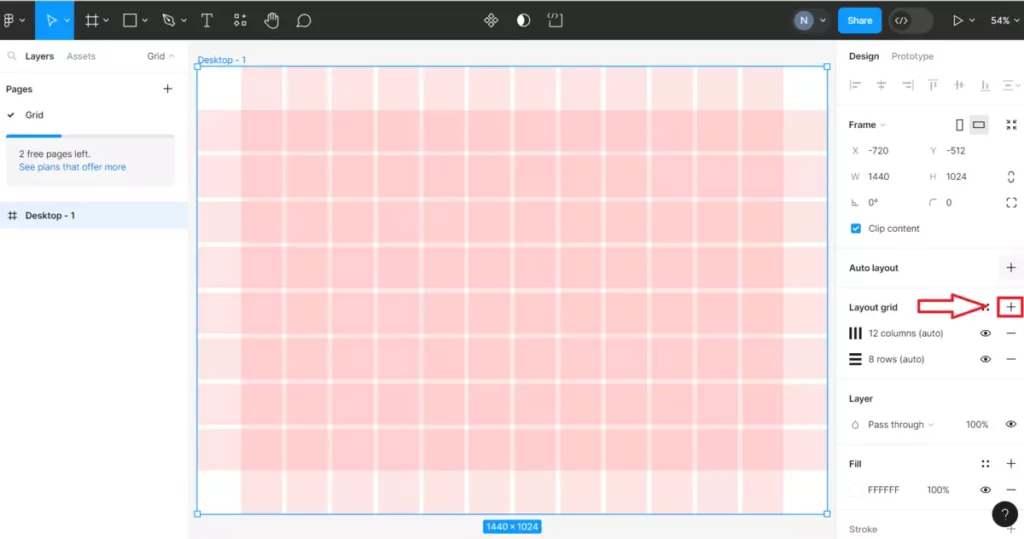
- Anda juga dapat menumpuk beberapa grid sekaligus dengan mengklik tanda + seperti pada gambar berikut

Nah, itulah beberapa informasi tentang grid dalam UI/UX design. Pada intinya, grid cukup penting untuk membuat layout yang rapi dan terstruktur agar dapat menghasilkan desain website yang responsif.
Berbicara tentang desain website yang responsif, Anda tak hanya perlu memperhatikan kerangka ini saja. Anda juga harus memperhatikan komponen lain, seperti fleksibilitas media, kemudahan navigasi, kompatibilitas, dan lain sebagainya.
Tenang saja, jika tak memiliki waktu dan sumber daya yang cukup, serahkan urusan desain website Anda pada Sekawan Studio!
Kami menawarkan jasa desain website yang responsif dan user friendly, tentunya akan menambah kesan menarik pada pengalaman pengguna.
Ciptakan desain website yang tepat guna untuk memahami perspektif pengguna. Tentunya, desain yang kami buat menggunakan teknologi terkini dan berdasarkan panduan SEO, sehingga dapat mengoptimalkan performa website tersebut.
Tunggu apalagi? Hubungi tim Sekawan Studio sekarang juga untuk penawaran menarik sesuai kebutuhan website Anda!