Beberapa dari Anda mungkin sudah tak asing lagi dengan istilah heatmap atau peta panas.
Heatmap adalah hal yang berkaitan dengan klasterisasi dan tingkat konsentrasi pada sebuah aktivitas.
Biasanya, peta ini digunakan untuk menunjukkan suhu daerah, tingkat potensi bencana, dan lain-lain.
Nah, ternyata, peta ini juga ada hubungannya dengan desain website, loh. Penasaran bagaimana fungsi dan cara kerjanya pada website? Simak informasi lengkapnya berikut!
Apa itu Heatmap?
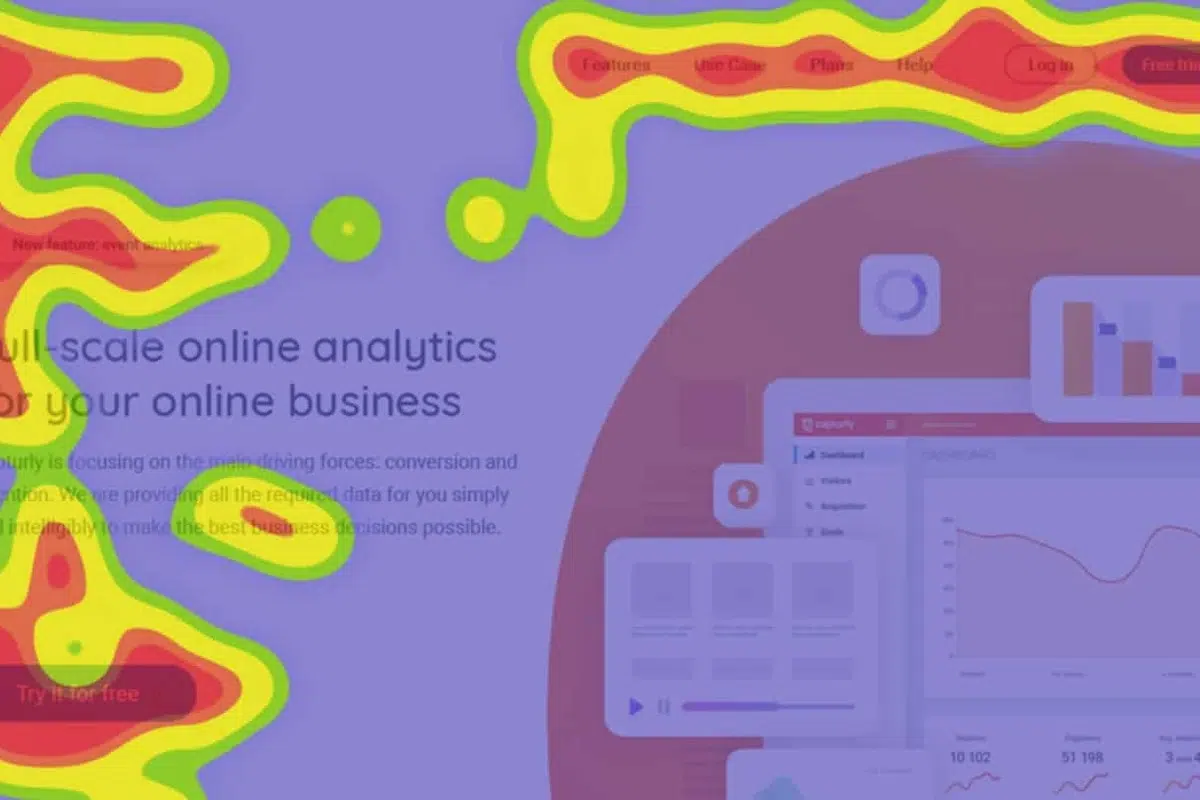
Heatmap adalah bentuk visualisasi pemetaan data dengan berbagai warna yang menunjukkan intensitas dari aktivitas. Biasanya, semakin gelap warnanya, berarti semakin tinggi pula tingkat intensitasnya.
Warna yang paling sering digunakan untuk mengidentifikasi intensitas yang paling tinggi adalah merah.
Bentuk visualisasi ini dapat berfungsi di berbagai macam bidang, seperti geografi, statistika, termasuk desain website.
Pada konteks website, heatmap adalah bentuk visual berwarna yang menunjukkan aktivitas pengguna pada sebuah situs web.
Dengan kata lain, heatmap adalah warna yang menunjukkan intensitas pengguna dalam berinteraksi dengan website Anda.
Visualisasi warna ini dilakukan berdasarkan data yang ingin dilacak, seperti tombol yang paling sering diklik, area yang paling sering diperhatikan, atau bagian hover yang paling sering dituju oleh kursor.
Dalam hal ini, heatmap adalah hal yang dapat membantu Anda untuk mengetahui dan memahami aktivitas pengguna dengan baik.
Dengan itu, Anda dapat memaksimalkan desain web yang sesuai dengan kebutuhan pengguna.
Akan tetapi, peta ini hanya terbatas pada itu saja. Heatmap tidak dapat memberitahu Anda alasan mengapa pengguna lebih tertarik dan tidak tertarik di area tertentu. Untuk itu, Anda harus menganalisisnya sendiri.
Fungsi Heatmap dalam UI/UX Design
Fungsi utama dari penggunaan heatmap adalah untuk mengetahui aktivitas pengguna dengan lebih mudah.
Sebab, mayoritas orang akan lebih mudah memahami sebuah data yang divisualisasi, terlebih jika dikelompokkan berdasarkan warna.
Oleh sebab itu, heatmap adalah visualisasi yang dapat menyederhanakan data, sehingga Anda akan lebih mudah untuk memahaminya.
Dengan itu, Anda tidak perlu menghabiskan banyak waktu untuk mengetahui aktivitas pengguna pada halaman website.
Penggunaan peta visual pada halaman web akan membuat Anda dapat memperkirakan permasalahan apa saja yang sering dihadapi pengguna ketika berinteraksi dengan situs tersebut.
Hal itu akan sangat berguna untuk membuat UI/UX design yang dibutuhkan oleh pengguna.
Cara Kerja Heatmap
Hal pertama yang harus Anda lakukan untuk membuat heatmap adalah menggunakan tracking tools pada website yang akan diidentifikasi.
Setelah itu, tools tersebut akan membuat pemetaan visual tentang interaksi dari pengguna yang mengunjungi website Anda.
Tools tersebut akan mengumpulkan data statistik berupa area mana saja yang paling diminati oleh pengguna.
Beberapa tools akan menggabungkan visualisasi peta tersebut dengan A/B testing untuk menghasilkan analisis yang lebih dalam.
Jenis-Jenis Heatmap
Setelah memahami pengertian, fungsi, dan cara kerjanya, Anda juga perlu mengetahui jenis-jenisnya. Beberapa jenis dari heatmap adalah sebagai berikut.
1. Click Tracking

Click tracking heatmap adalah bentuk visualisasi berwarna dari bagian-bagian yang paling sering diklik oleh pengguna.
Jenis warna yang digunakan mulai dari biru yang bersifat dingin, hingga merah yang bersifat panas.
Lalu, bagaimana cara membaca heatmap ini? Jadi, semakin sering bagian tersebut diklik oleh pengguna, maka akan menunjukkan warna yang lebih panas.
Sebaliknya, bagian-bagian yang berwarna biru berarti merupakan area yang paling jarang diklik oleh pengguna.
Dengan adanya click tracking area ini, Anda dapat menentukan posisi mana yang paling tepat untuk meletakkan tombol yang perlu diklik, seperti call to action, link to product, atau lain sebagainya.
2. Scrolling

Scrolling heatmap adalah visualisasi yang menunjukkan sejauh mana pengguna melakukan scrolling pada website Anda.
Jenis ini dapat membantu Anda untuk mengetahui ketertarikan pengguna terhadap konten atau informasi yang tersaji di halaman web.
Jika pengguna tidak membuka halaman sampai bawah, kemungkinan besar ada yang salah dengan informasi yang Anda sajikan, bisa dari kualitas konten, terlalu banyak iklan, navigasi yang susah, atau masalah-masalah lainnya.
Hal ini sangat penting untuk diperhatikan, karena mungkin saja informasi yang paling penting terletak di bagian bawah halaman.
Maka dari itu, Anda harus memastikan pengguna scroll sampai akhir untuk menemukan informasi penting tersebut.
3. Mouse/Hover Tracking

Mouse tracking atau hover tracking heatmap adalah sebuah data visual yang berfungsi untuk melacak pergerakan mouse dari pengguna ketika mengunjungi website Anda.
Sebenarnya, tracking ini tidak begitu akurat untuk melihat ketertarikan pengguna, karena mereka tidak selalu memperhatikan kursor ketika membaca sebuah informasi.
Oleh karena itu, peta panas ini masih jarang dimanfaatkan untuk melacak aktivitas pengguna.
4. Eye Tracking

Selanjutnya, jenis terakhir dari heatmap adalah eye tracking, yaitu sebuah peta visual yang menunjukkan pergerakan mata.
Dengan kata lain, eye tracking heatmap adalah visualisasi dari area mana saja yang paling sering dilihat oleh pengguna.
Mungkin Anda bertanya-tanya bagaimana cara melacaknya. Biasanya, data eye tracking didapatkan dengan penelitian laboratorium yang memanfaatkan alat pelacak yang dapat mengukur gerakan mata.
Akan tetapi, saat ini eye tracking dapat dilakukan dengan menggunakan webcam.
Tools untuk Membuat Heatmap
Untuk membuat peta panas ini, Anda dapat memanfaatkan beberapa tracking tools yang tersedia. Simak beberapa pilihan tools yang dapat Anda gunakan berikut.
1. Smartlook
Pilihan tools pertama untuk membuat heatmap adalah Smartlook. Tools ini dapat Anda gunakan untuk melacak aktivitas pengguna pada website maupun aplikasi seluler di Android dan iOS.
Tiga fitur utama yang disediakan oleh Smartlook adalah heatmaps, session recording, event tracking, dan juga funnel analysis.
Untuk menggunakan tools ini, Anda harus berlangganan dengan biaya $55 per bulannya.
Akan tetapi, tools ini juga menyediakan fitur coba gratis 30 hari, sehingga Anda dapat memastikan apakah Smartlook cocok untuk kebutuhan atau tidak.
2. Crazy Egg
Pada dasarnya, Crazy Egg adalah tools untuk melakukan Conversion Rate Optimization (CRO) dan analisis website.
Namun, tools ini juga dapat Anda gunakan untuk membuat heatmap, A/B testing, user record, dan lain sebagainya.
Tools ini juga tidak tersedia secara gratis, Anda harus membayar untuk menggunakan Crazy Egg. Akan tetapi, tak perlu khawatir karena tools ini juga menyediakan paket uji coba 30 hari.
3. Hotjar
Tools ini juga hanya dapat digunakan untuk membuat heatmap website saja.
Fitur utama yang disediakan oleh Hotjar adalah peta visual, session record, survey, dan feedback secara real time. Tools ini cukup mudah digunakan, sehingga cocok untuk pemula.
Hotjar dapat Anda gunakan secara gratis, tetapi berbatas hanya 35 sesi saja per pengguna setiap harinya. Selain itu, Hotjar juga memiliki keterbatasan fungsi analisis kuantitatif.
Nah, itulah tadi beberapa informasi tentang peta panas yang perlu Anda pahami. Pada intinya, bentuk visualisasi ini dapat membantu Anda untuk membuat desain yang sesuai dengan keinginan dan kebutuhan pengguna.
Berbicara tentang web design, kami merekomendasikan Anda untuk menggunakan jasa desain website profesional dari Sekawan Studio yang sudah pasti dapat dikustomisasi sesuai persona brand dan kebutuhan pengguna.
Tak perlu ragu terhadap kualitas dan pengalaman kami, Sekawan Studio sudah dipercaya oleh banyak perusahaan untuk meng-handle desain website-nya.
Tunggu apalagi? Hubungi kami sekarang juga untuk informasi menarik dan penawaran yang sesuai dengan kebutuhan Anda!