Design System merupakan sebuah konsep yang sedang populer di dunia desain produk. Kemungkinan besar Anda pernah berinteraksi dengan produk yang telah menerapkan konsep ini.
Namun, sudahkah Anda mengetahui tentang apa itu design system? Apa saja manfaat, komponen, serta pilar utamanya? Tenang saja, kami sudah merangkumnya dalam artikel berikut. Yuk simak!
Apa itu Design System?
Design system adalah seperangkat aturan, pedoman, komponen, dan sumber daya desain yang diatur sedemikian rupa untuk memastikan konsistensi dalam desain visual serta interaksi antara pengguna dan produk.
Dalam dunia UI/UX, design system sangat penting untuk mencapai konsistensi antara berbagai elemen dalam antarmuka pengguna, sehingga memungkinkan mereka untuk lebih mudah berinteraksi dengan produk.
Menurut Nathan Curtis, ahli UX Design, design system adalah kumpulan standar yang digunakan untuk membentuk, menyusun, dan memadukan elemen-elemen visual dan fungsional dalam sebuah produk atau organisasi.

Hal ini membantu para desainer grafis (graphic designer) untuk mencapai konsistensi dalam desain mereka, serta memastikan pengguna dapat dengan mudah memahami produk dan fungsinya.
Dalam bukunya yang berjudul “Modular Web Design: Creating Reusable Components for User Experience Design and Documentation“, Nathan Curtis juga mengemukakan bahwa design system tidak hanya desain visual, tetapi juga mencakup pedoman desain interaksi, sistem warna, jenis huruf, dan lain-lain.
Semua elemen tersebut saling terkait dan berkontribusi pada keseluruhan pengalaman pengguna.
Pentingnya Design System dalam Produk Digital
Sebuah design system adalah sumber informasi tunggal yang mengelompokkan semua elemen dan memungkinkan tim untuk mendesain, merealisasikan, atau mengembangkan sebuah produk.
Dalam praktiknya, sebuah design system dapat berupa kumpulan panduan, template, dan komponen desain yang disimpan dalam suatu perpustakaan atau platform digital, serta dapat diakses oleh seluruh anggota tim desain.
Sistem desain ini bersifat reusable. Dengan demikian, para desainer dapat mempercepat proses desain dan memastikan konsistensi dalam produk yang mereka hasilkan.
Manfaat Design System

Berikut adalah beberapa manfaat design system yang perlu Anda ketahui. Yuk simak penjelasannya!
1. Meningkatkan Konsistensi Desain
Manfaat design system yang pertama adalah untuk memastikan konsistensi antara berbagai elemen dalam antarmuka pengguna.
Menggunakan pedoman dan aturan yang konsisten dalam desain dapat membuat produk lebih mudah dipahami oleh pengguna.
2. Meningkatkan Efisiensi Desain
Selanjutnya, manfaat design system adalah membantu desainer agar dapat mempercepat proses desain karena tidak perlu membuatnya dari awal.
Komponen desain yang sudah ada dalam design system dapat digunakan kembali dan diubah sesuai kebutuhan.
3. Meningkatkan Kualitas Produk
Dengan adanya pedoman dan aturan dalam design system, desainer dapat memastikan bahwa produk yang dihasilkan memiliki kualitas yang baik dan konsisten.
Desain yang konsisten dan berkualitas tersebut dapat membuat produk lebih mudah digunakan dan meningkatkan kepuasan pengguna.
4. Meningkatkan Kolaborasi Tim
Design system memungkinkan tim desain untuk bekerja dengan cara dan pemahaman aturan atau pedoman yang sama.
Hal ini dapat menjadikan tim bekerja dengan lebih efisien serta menghasilkan produk yang lebih konsisten dan berkualitas.
5. Mempercepat Iterasi Produk
Dengan menggunakan design system, desainer dapat membuat perubahan pada desain dengan cepat dan melihat bagaimana perubahan tersebut mempengaruhi keseluruhan produk.
Hal ini dapat mempercepat proses iterasi produk serta memastikannya memiliki kualitas yang baik dan sesuai dengan kebutuhan pengguna.
Dengan memanfaatkan design system dalam proses desain, para desainer dapat mencapai konsistensi, efisiensi, kualitas, kolaborasi, dan iterasi produk yang lebih baik dan lebih mudah.
Komponen Design System
Komponen adalah bagian-bagian dasar dari antarmuka pengguna yang memungkinkan tim untuk membangun produk dengan lebih cepat dan efisien.
Berikut adalah beberapa komponen dari design system.
1. Panduan Desain
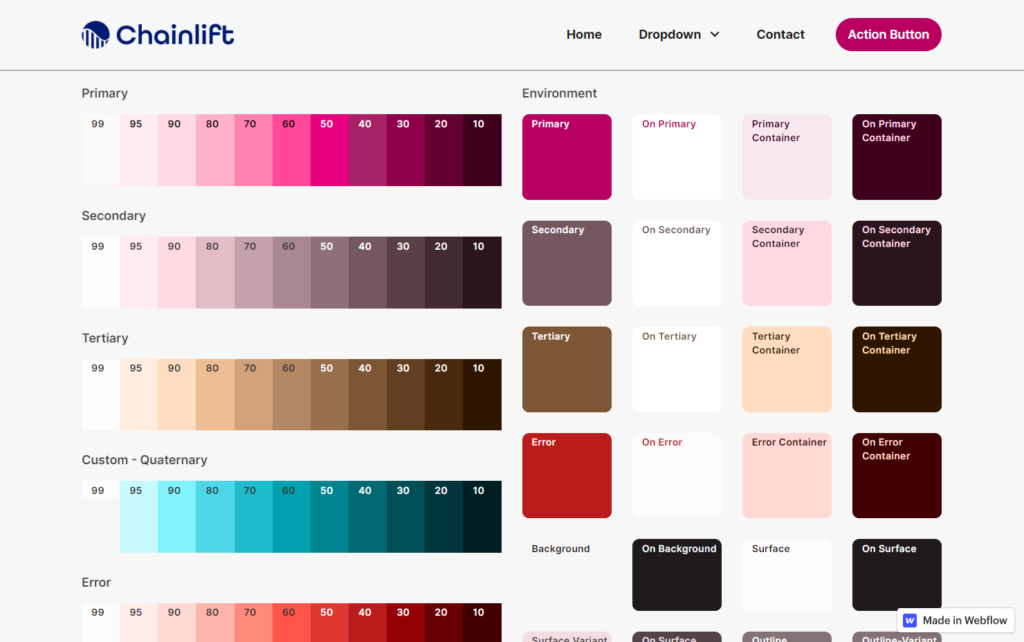
Panduan desain menjelaskan aturan dan pedoman yang meliputi penggunaan warna, jenis huruf, layout, dan interaksi pengguna.
Panduan desain dapat membantu desainer agar mencapai konsistensi dalam desain dan memastikan produk yang dihasilkan memiliki kualitas yang baik.
2. Koleksi Elemen Desain
Koleksi kumpulan elemen desain dapat digunakan kembali dalam berbagai produk dan proyek desain. Koleksi komponen termasuk ikon, tombol, formulir, tabel, dan elemen lainnya yang digunakan secara konsisten dalam antarmuka pengguna.
3. Sistem Grid
Sistem grid adalah kerangka dasar untuk menentukan layout dan tata letak pada antarmuka pengguna. Sistem grid membantu desainer untuk mencapai konsistensi dalam layout dan memastikan elemen desain dapat disusun dengan baik.
4. Dokumentasi Desain
Dokumentasi desain berisi informasi tentang bagaimana cara kerja dan cara penggunaan dari desain sistem.
Dokumentasi ini membantu member tim desain untuk memahami aturan dan pedoman dalam desain sistem serta memastikan konsistensi dalam desain produk yang dihasilkan.
4. Style Guide
Style guide menjelaskan tentang gaya visual dan identitas merek yang harus diikuti dalam desain produk. Gaya ini membantu desainer untuk memastikan bahwa produk memiliki identitas merek yang konsisten dan mudah dikenali oleh pengguna.
Dengan memperhatikan dan menggunakan komponen design system dengan benar, para desainer dapat mencapai konsistensi dalam desain, mempercepat prosesnya, dan menghasilkan produk yang berkualitas tinggi.
Pilar Utama Design System

Pilar utama dari design system adalah prinsip-prinsip yang perlu diingat saat menyusun sistem tersebut. Dilansir dari laman website Adobe XD, berikut ini adalah beberapa pilar utama dari design system.
1. Tujuan dan Nilai
Dalam membuat sebuah sistem desain, hal penting yang harus diperhatikan adalah tujuan dan nilai bersama.
Sejak awal, tim desain harus memahami dan menyelaraskan tujuan dengan jelas. Pastikan tim memahami nilai-nilai merek atau produk agar tetap konsisten dengan tujuan dan nilainya.
Selain mempertahankan konsistensi produk, hal ini juga dapat memperkuat kerja sama antara para desainer.
2. Prinsip Desain
Dalam membuat desain, penting untuk mempertimbangkan prinsip-prinsip desain. Anda harus memikirkan secara jelas apa yang ingin dibuat dan bagaimana tampilan yang seharusnya.
Buatlah panduan tentang tujuan produk untuk memastikan tim benar-benar memahami apa yang ingin Anda buat, sehingga mereka dapat membuat keputusan desain yang lebih bermakna dan selaras.
3. Brand Language dan Identitas Merek
Brand language dan identitas merek memiliki elemen penting, seperti warna, font, ikon, bentuk, animasi, suara, penggunaan logo perusahaan, dan lainnya.
Penting untuk mendokumentasikan dan menetapkan aturan atau pedoman agar tim menggunakan elemen yang tepat. Semua elemen dapat mewakili merek dan membantunya menjadi unik dan mudah dikenali.
Membuat desain visual yang konsisten di antara berbagai produk, baik itu di desktop atau mobile, akan membawa pengalaman yang lebih baik bagi pelanggan.
4. Dokumentasi
Untuk melengkapi sistem desain, penting untuk membuat beberapa dokumen yang menjelaskan sistem desain itu sendiri.
Dokumen ini akan mencakup bagaimana tampilan dan nuansa produk yang diinginkan, kasus penggunaan untuk pola User Interface (UI) atau desain antarmuka, skala tipografi yang sesuai, standar kode praktik terbaik, dan lain-lain.
Sebaiknya Anda menggabungkan desain dan implementasi dalam dokumen tersebut untuk membantu desainer memahami pedoman desain, sehingga kedua pihak dapat membuat keputusan yang lebih baik untuk produk dan pengguna.
Dokumentasi ini sangat berguna untuk membantu tim produk menggunakan gaya, komponen, dan pola dengan benar, serta dapat disesuaikan dengan level komprehensif dan detail yang dibutuhkan.
Nah, itulah beberapa informasi tentang apa itu design system, mulai dari pentingnya, manfaat, hingga komponen dan pilar utamanya.
Kesimpulannya, dalam era digital saat ini, design system telah menjadi elemen kunci dalam membangun produk yang konsisten dan berkualitas tinggi.
Dengan menggunakan design system yang baik, tim desain dan pengembang dapat bekerja lebih efisien dan menghasilkan produk yang lebih baik.
Hal ini dapat membantu perusahaan menghemat waktu dan biaya yang diperlukan untuk mengembangkan produk yang berkualitas. Untuk itu, pastikan untuk memperhatikan komponen ini dalam proses design website Anda.
Berbicara tentang design website, sekarang Anda tak perlu repot untuk membuat dan menyesuaikannya sendiri.
Gunakan saja jasa desain website dari Sekawan Studio yang dapat membuat tampilan halaman Anda lebih menarik dan fungsional, sehingga dapat meningkatkan user experience.
Cukup berikan kami company brief yang berisi penjelasan terkait perusahaan serta aset gambar dan video Anda, maka kami akan buatkan design website yang menarik, responsif, dan pastinya user friendly.
Tunggu apalagi? Hubungi kami sekarang juga untuk menemukan solusi terbaik design website Anda!