Pernahkah Anda mendengar tentang istilah prototype? Pengembangan produk perangkat lunak saat ini mengalami perkembangan dari sisi tampilan dan fokus pada pengalaman pengguna atau UI/UX Design.
Hal tersebut mengarah pada sebuah prototype (purwarupa), sebuah aplikasi yang bertujuan untuk mengetahui lebih awal bentuk produk yang sedang dalam proses pengembangan.
Pemahaman mengenai bagaimana proses pembuatan dari sebuah prototype, apa saja metode, dan jenisnya akan dibahas tuntas pada artikel ini. Oleh karena itu, yuk simak sampai habis!
Apa itu Prototype?
Prototype adalah bentuk skema rancangan sistem yang membentuk model dan standar ukuran atau skalabilitas untuk kemudian akan dikerjakan menjadi sebuah produk.
Setiap developer ataupun pengguna dapat berinteraksi langsung dengan model tersebut tanpa harus membuat produk nyata.
Sistem prototipe ini disesuaikan dengan kebutuhan awal software development. Hal tersebut bertujuan untuk mengetahui beberapa fitur dan fungsi yang telah terdefinisi sebelumnya.
Dengan demikian, pengguna mampu mengetahui kesalahan lebih awal sebelum mengimplementasikan dan merilis produk secara keseluruhan.
Dapat disimpulkan bahwa prototype bukan merupakan produk akhir, tetapi merupakan produk yang bersifat uji coba.
Penggunaan prototipe dapat mengurangi kesalahan saat pengguna atau user mulai menggunakannya. Selain itu, ada pula istilah prototyping yang bermakna proses pembuatan bentuk awal dari sebuah produk atau jasa.
Tujuan Prototype
Tujuan utama prototype adalah membuat produk yang sedang dalam proses rilis sesuai dengan permintaan user atau pasar.
Oleh karena itu, peran prototype menjadi penghubung antara produsen dan konsumen untuk dapat mewujudkan produk berupa perangkat lunak yang tepat guna.
Dengan adanya prototipe, Anda dapat menghemat biaya produksi dan tidak memerlukan proses “trial and error”, sehingga dapat mengurangi waktu pengerjaan dan beban biaya pengeluaran oleh tim developer.
Manfaat Prototype
Berikut beberapa manfaat prototype adalah sebagai berikut:
1. Mengetahui Kebutuhan Pengguna Lebih Awal
Tim developer dan desainer mampu mengetahui prioritas kebutuhan dari user agar menciptakan produk yang lebih sesuai.
Oleh karena itu, proses pengembangan menjadi lebih cepat dan sesuai dengan deadline yang telah ditentukan.
2. Menghemat Biaya Pengembangan Produk
Salah satu keuntungan lain dari penggunaan skema rancangan ini adalah dapat menghemat dan mengurangi biaya pengembangan seminimal mungkin, sehingga alokasi pendanaan dapat digunakan untuk kebutuhan yang lain.
3. Mendapatkan Gambaran secara Lebih Konkret
Dengan adanya prototype, maka Anda dapat memberikan gambaran yang lebih nyata dan konkret dengan membuat tampilan sketsa, baik secara low atau high-fidelity.
4. Memudahkan Presentasi Produk
Dengan menggunakan prototipr, developer mampu memahami alur atau desain dari tampilan yang akan dibuat dengan lebih tepat, sehingga penggambaran ide produk mudah untuk dipahami dan tidak hanya bermodal teori saja.
5. Menampung Keinginan Pengguna
Pengembang aplikasi sangat terbuka untuk menerima berbagai masukan dari klien atau pengguna produk terkait dengan hasil prototype yang telah dibuat.
Pendapat atau masukan dari pengguna sistem dapat memunculkan gagasan lain untuk menambahkan fitur baru di masa mendatang.
Hal tersebut sangat berguna untuk menilai kelayakan sebuah fitur dan fungsionalitas produk yang akan dirilis.
Jenis Prototype pada UI/X Design
Hasil akhir proses pengembangan UI/UX adalah prototype. Beberapa jenis dari model prototipe antara lain adalah sebagai berikut
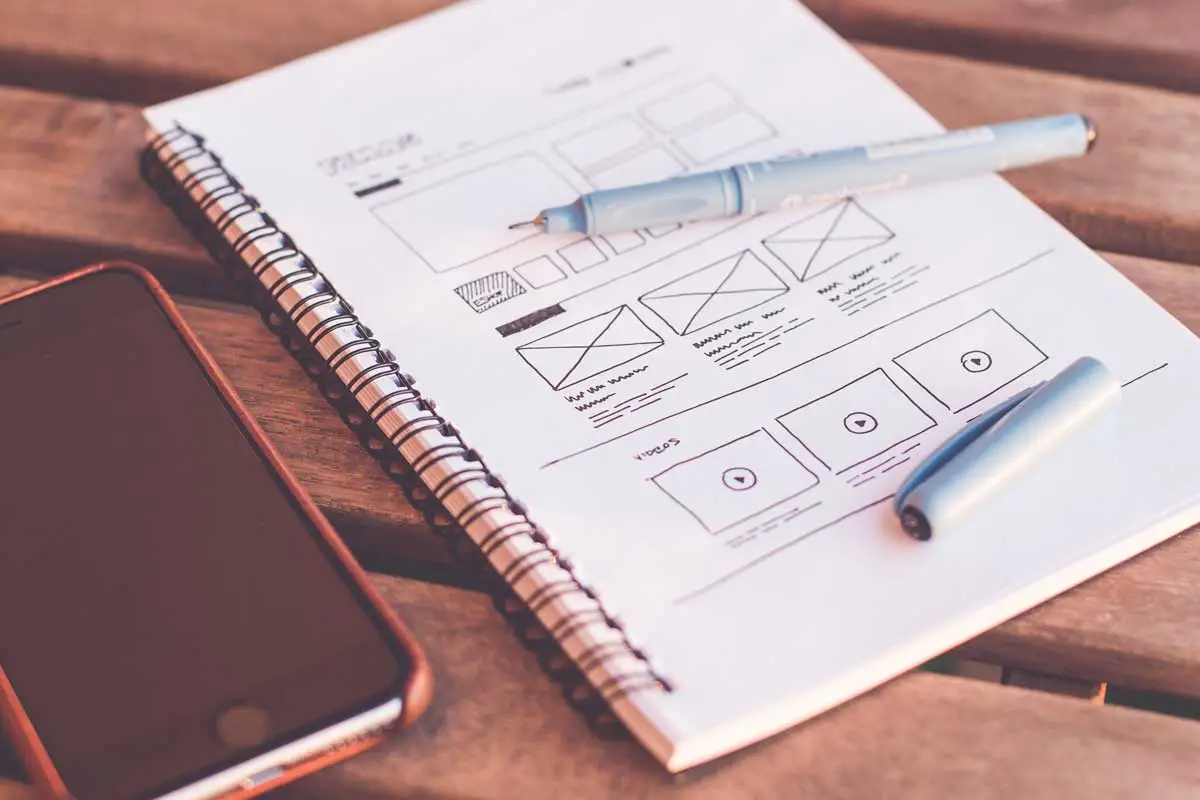
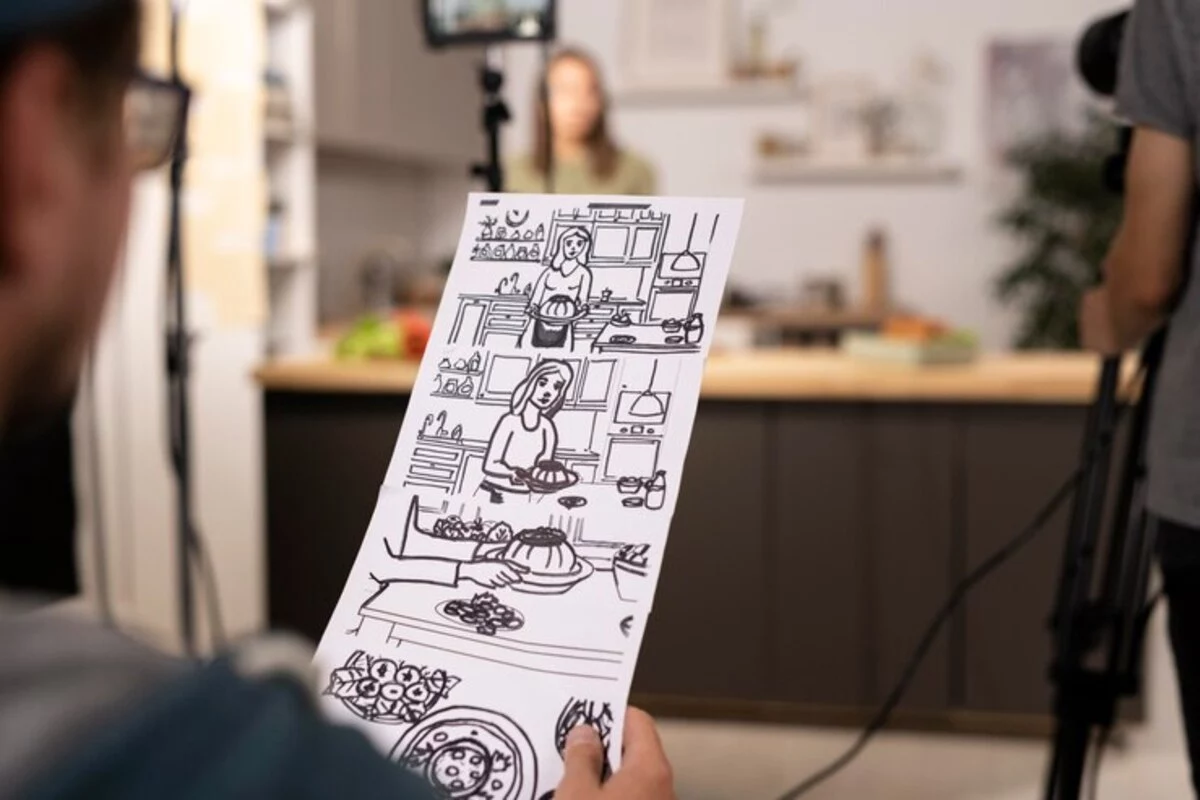
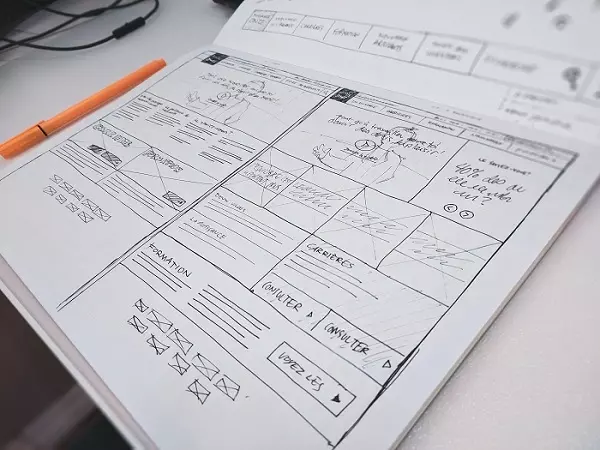
1. Sketch

Sketch atau sketsa adalah gambar yang dibuat dengan pensil atau alat tulis lain di atas kertas. Umumnya, sketch digunakan dalam tahap pembuatan desain awal untuk perancangan suatu produk.
Fungsi dari sketsa adalah untuk mengidentifikasi kekurangan dari desain yang dapat menyebabkan masalah dari sisi experience pengguna.
Sketch juga termasuk ke dalam contoh model low-fidelity, karena desainer dapat merekayasa ulang proyek desain secara cepat dengan biaya terjangkau.
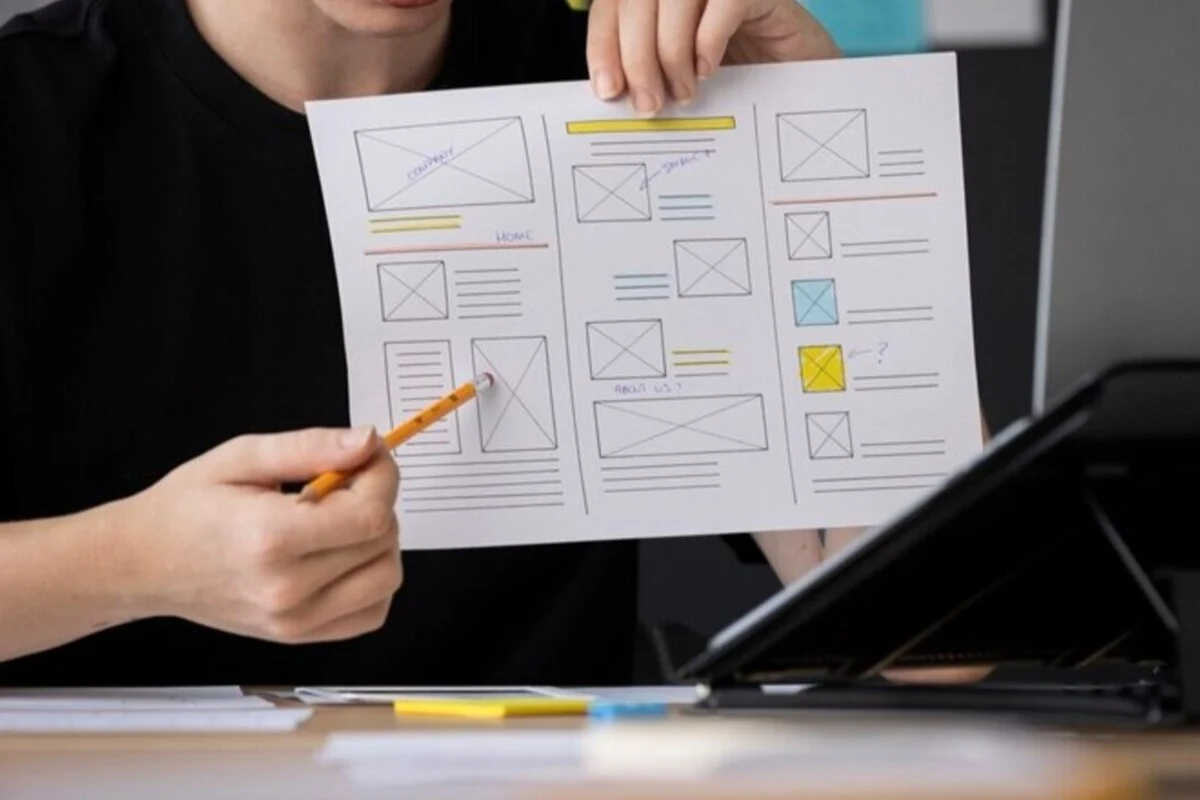
2. Wireframe

Wireframe adalah sebuah konsep yang fokus pada penyusunan tata letak desain dengan elemen berupa konten. Sebagian besar model wireframe menggunakan skala berwarna abu-abu dan hitam.
Jenis prototype ini juga termasuk ke dalam low-fidelity, karena tim desainer dapat membuat sketsa dengan bantuan tools, seperti Whimsical, Balsamiq, Figma, dan lainnya.
Proses wireframing biasanya berlangsung dalam waktu yang singkat, sehingga tim desainer dapat menerapkannya pada kebutuhan proyek yang ringan.
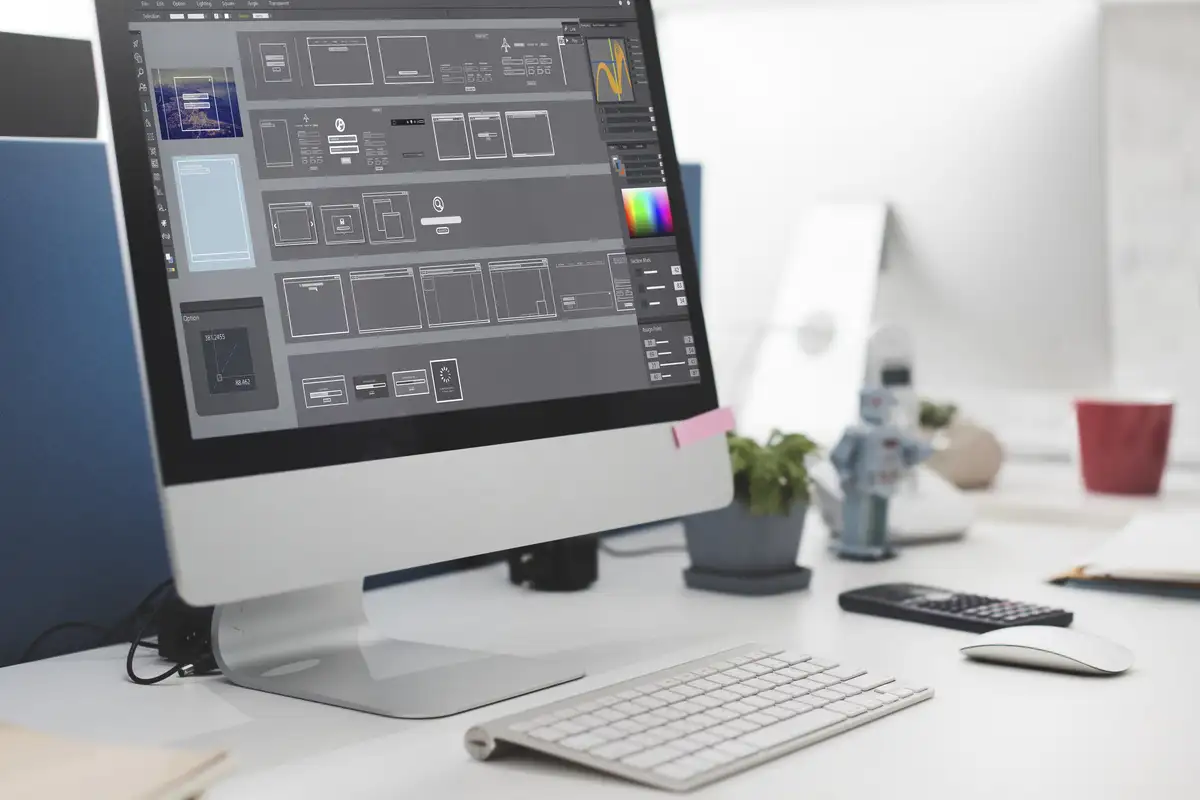
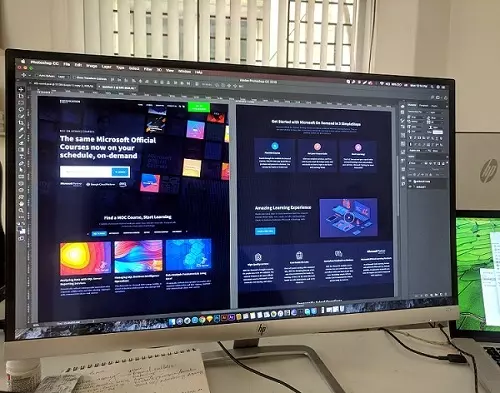
3. Mockup

Jenis terakhir dari prototipe adalah mockup, yaitu desain yang sepenuhnya dibuat berdasarkan kombinasi warna, tata letak, tipografi, dan konten di dalamnya.
Kelebihan dari mockup adalah dapat merepresentasikan produk akhir yang terlihat secara lebih jelas dan tampak nyata.
Proses pembuatan mockup high-fidelity akan memakan waktu lebih lama daripada kedua jenis prototipe sebelumnya.
Namun, hasil dari jenis ini lebih spesifik untuk memberikan contoh produk yang mendekati kebutuhan user.
Tahapan Metode Prototype
Setelah itu, penting bagi Anda untuk memahami langkah-langkah pada metode prototyping agar memberi kemudahan dalam mengatur sumber daya sebuah purwarupa.
Apa saja tahapan dari metode prototype tersebut? Berikut adalah rincian langkah-langkahnya:
- Melakukan pengumpulan informasi dan observasi awal
- Membuat prototype berdasarkan hasil analisa yang diperoleh
- Melaksanakan proses evaluasi terhadap model yang berhasil dibuat tim desainer
- Melakukan pengujian (testing) terhadap produk hasil prototyping
- Melaksanakan pengujian ulang terhadap sistem sebelum masuk pada perilisan model
- Mengujicobakan sistem prototyping kepada user dan stakeholders terkait
Contoh Prototype
Berikut ini merupakan beberapa contoh dari pembuatan sistem prototipe dalam membangun produk aplikasi, sebagai berikut:
1. Kertas

Paper prototype merupakan contoh model demo produk dengan bantuan media kertas dan alat tulis secara sederhana.
Produk akhir dari desain tersebut bertujuan untuk dapat menyediakan beberapa opsi terkait kekurangan dari sisi tampilan dan fungsi sebuah produk.
2. Model Low Fidelity

Contoh selanjutnya adalah low fidelity atau konsep rancangan sederhana. Dengan ini, pengguna dapat berinteraksi langsung dengan desain. Namun, tampilannya masih berupa sketsa dengan dominan warna hitam atau abu-abu saja.
Salah satu kelebihan dari low-fi adalah dapat memberikan gambaran terkait jalannya proses interaksi melalui beberapa elemen.
3. Model High Fidelity

Contoh terakhir adalah desain dengan tampilan visual yang lebih kompleks dan dapat merepresentasikan produk dari sisi User Interface (UI) dengan memadukan pengalaman pengguna yang lebih nyaman dan baik.
Pembuatan proses prototyping ini dapat dilakukan dengan bantuan tools desain, seperti Figma atau Adobe XD.
Model high fidelity ini merupakan sebuah contoh dari prototype visual. Prototipe visual biasanya cenderung menitikberatkan pada tampilan seperti bentuk dan warna.
4. Menggunakan HTML

Metode prototipe menggunakan HTML terbilang cukup rumit, karena sample jenis ini khusus untuk desainer yang memiliki kemampuan dan pemahaman lebih terkait coding dan bahasa pemrograman.
Metode ini tersusun atas HTML dasar yang mampu menghemat resource waktu untuk proses pembuatannnya.
Dengan adanya metode ini, diharapkan mampu memudahkan dalam pengembangan prototipe di masa mendatang.
Itulah dia penjelasan lengkap mengenai prototipe, mulai dari pengertian, jenis, metode, dan manfaatnya yang perlu Anda ketahui.
Pada intinya, prototipe juga digunakan ketika akan mendesain sebuah website. Hal ini sangat penting untuk diperhatikan agar website yang dihasilkan sesuai dengan keinginan Anda.
Jika Anda tak mau repot untuk membuat desain yang baik dan responsif menggunakan prototipe, seragkan semuanya pada kami!
Sekawan Studio menyediakan jasa desain website untuk mewujudkan situs web impian dengan tampilan menarik dan fitur tepat guna bagi Anda.
Sudah saatnya untuk menciptakan tampilan situs web yang menarik sesuai dengan identitas dan ciri khas perusahaan Anda.
Tentunya, desain yang kami buat dapat disesuaikan dengan perspektif user dan bisnis Anda, sehingga lebih mudah dipahami. Jadi, tunggu apalagi? Hubungi tim Sekawan Studio sekarang juga!