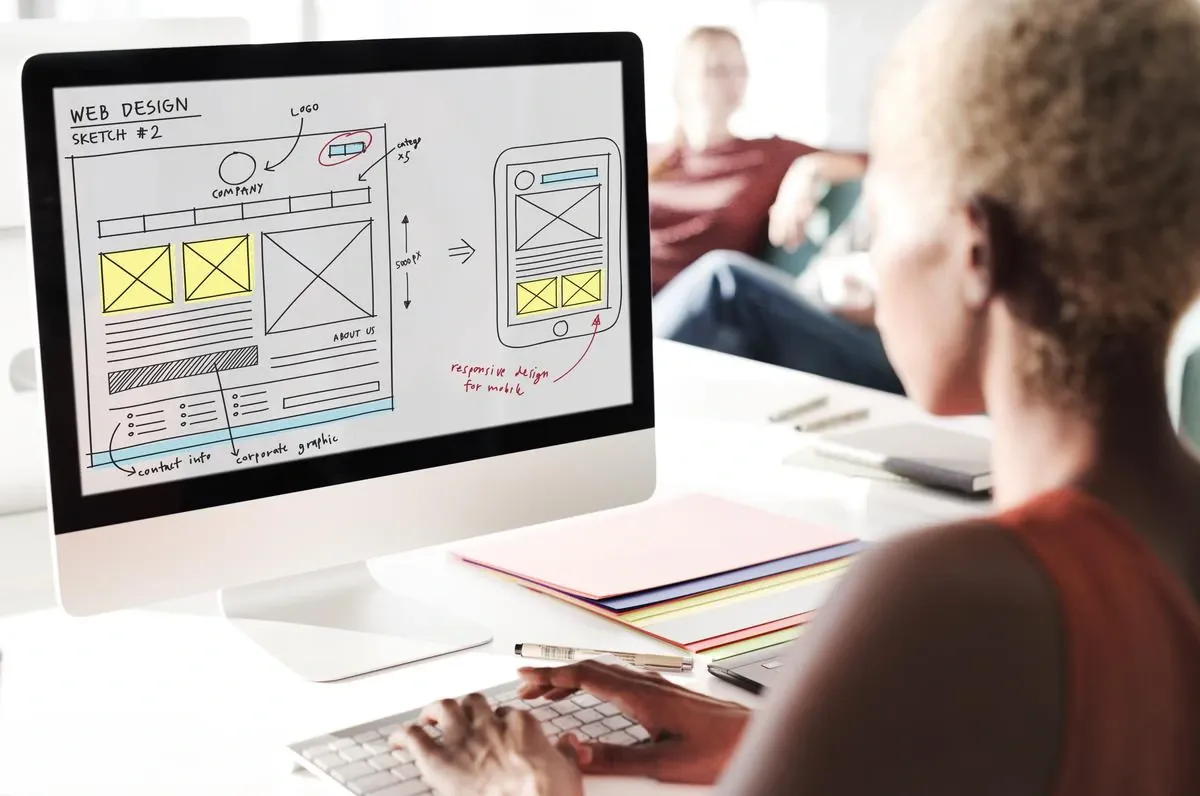
Wireframe adalah gambaran dasar dari suatu desain atau tata letak yang menunjukkan elemen-elemen utama dari sebuah produk, aplikasi, atau situs web.
Wireframe digunakan untuk memvisualisasikan ide-ide desain secara kasar sebelum dimulai proses desain yang lebih detail.
Mempelajari cara membuat wireframe yang benar akab membuat komponen tersebut dapat berfungsi dengan tepat.
Terdapat beberapa langkah yang harus Anda ikuti dan pelajari dengan seksama untuk mengetahui cara membuat wireframe dengan baik dan tepat.
Penasaran apa saja langkah-langkahnya? Jangan khawatir, artikel ini akan membahas tentang cara membuat wireframe efektif dan efisien dengan langkah-langkah yang mudah. Jadi, simak dengan saksama!
Cara Membuat Wireframe
Berikut ini merupakan beberapa langkah-langkah untuk cara membuat wireframe yang dapat Anda terapkan.
1. Mengetahui Kebutuhan dan Tujuan
Pertama, sebelum mengetahui cara membuat wireframe, pastikan Anda sudah memahami kebutuhan pengguna dan tujuan desain.
Pembuatan wireframe harus diaplikasikan berdasarkan apa yang dibutuhkan oleh pengguna dan juga tujuan desain. Hal ini bertujuan agar dapat sesuai dengan kebutuhan user dan tujuan yang diinginkan.
Pertimbangkan beberapa aspek tujuan desain seperti fungsi, informasi, dan tampilan. Selain itu, Anda juga perlu fokus pada apa yang harus dicapai oleh pengguna melalui user experience yang dihasilkan.
2. Melakukan Riset
Jika sudah mengetahui kebutuhan pengguna dan tujuan desain yang akan dibuat, maka cara membuat wireframe selanjutnya adalah melakukan riset yang dilakukan untuk mengetahui audiens Anda.
Pada tahap riset, Anda juga perlu menggali trend dari UX yang populer untuk mengetahui tujuan penggunaannya. Selain itu, Anda juga dapat mulai mencari tahu tentang kompetitor.
3. Membuat Desain Proses Wireframe
Setiap Desainer pasti memiliki cara sendiri dalam menggunakan code dan visual yang berbeda.
Oleh karena itu, Anda dapat menentukan sendiri proses desain sesuai dengan tujuan dan kebutuhan. Proses tersebut juga dapat menunjukkan ciri khas desain yang Anda buat.
Berikut merupakan contoh proses membuat wireframe yang dapat Anda terapkan.

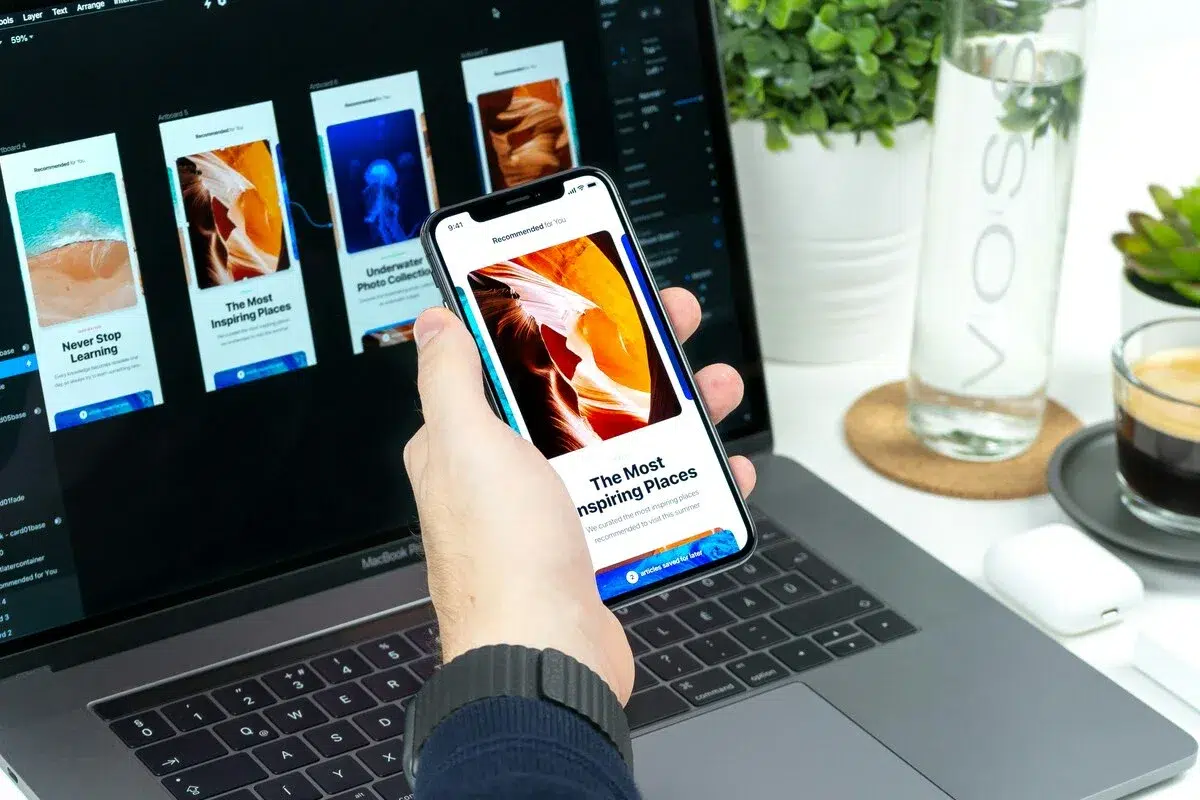
4. Menentukan Tools
Cara membuat wireframe selanjutnya adalah menentukan tools yang akan digunakan. Ada banyak pilihan tools yang dapat Anda gunakan untuk membuat wireframe, mulai dari yang gratis hingga berbayar.
Beberapa tools populer yang biasanya digunakan adalah Adobe XD, Sketch, Figma, dan Balsamiq. Pilihlah tools yang sesuai dengan kebutuhan dan keterampilan Anda.
5. Menentukan Jenis Wireframe
Setelah menentukan tools, langkah selanjutnya adalah memilih jenis wireframe yang akan digunakan. Ada tiga jenis wireframe yang umum digunakan, yaitu kasar, medium, dan rinci.
Wireframe kasar digunakan untuk menggambarkan ide awal, umumnya dibuat dengan sketsa tangan, sedangkan wireframe medium merupakan bentuk yang lebih detail, dapat dibuat dengan menggunakan tools seperti Adobe XD, Sketch, atau Figma.
Kemudian, wireframe rinci adalah jenis yang paling detail dan lengkap.
6. Membuat Layout dan Struktur

Setelah memilih jenisnya, Anda dapat mulai membuat layout dan struktur wireframe. Mulailah dengan membuat layout dasar, seperti tata letak dan posisi elemen utama seperti header, konten, dan footer.
Setelah itu, tambahkan elemen lainnya, seperti tombol, gambar, dan teks. Pastikan setiap elemen memiliki fungsi yang jelas dan tepat.
7. Menentukan Detail Ukuran, Warna dan Font
Setelah membuat layout dan struktur dasar, tambahkan detail pada wireframe yang meliputi warna, ukuran, dan jenis font.
Pastikan wireframe mudah dibaca dan dapat dimengerti oleh pengguna. Perhatikan juga konsistensi desain pada setiap halaman dan elemennya.
8. Melakukan Evaluasi
Setelah wireframe selesai dibuat, lakukan pengujian dan evaluasi. Gunakan wireframe untuk menguji fungsionalitas dan pengalaman pengguna.
Pastikan bahwa wireframe sesuai dengan tujuan desain dan kebutuhan pengguna. Jika diperlukan, lakukan update atau revisi pada wireframe untuk meningkatkan kualitas dan efektivitasnya.
Tips Membuat Wireframe
Setelah mengetahui cara membuat wireframe yang mudah, kali ini kami akan memberikan tips untuk membuatnya agar lebih efektif dan efisien.
Berikut adalah beberapa tips yang dapat membantu Anda membuat wireframe yang efektif dan efisien:
1. Tetap Sederhana
Gunakan warna dan elemen dasar untuk membuat wireframe yang mudah dibaca dan dimengerti. Hal ini bertujuan agar User Interface (UI) dapat mudah memahami dan memperbaiki pengalaman pengguna itu sendiri.
2. Gunakan Sistem Grid

Sistem grid dapat membantu Anda membuat wireframe yang rapi dan konsisten. Dengan begitu, tampilan yang dihasilkan oleh wireframe akan lebih menarik dan terstruktur.
Jika sudah begitu, maka hak tersebut akan berpotensi meningkatkan pengalaman pengguna.
3. Perhatikan Posisi Elemen
Pastikan elemen utama seperti header, konten, dan footer memiliki posisi yang tepat dan mudah diakses oleh pengguna.
Pastikan bahwa elemen-elemen tersebut tidak terlalu kecil atau besar, serta ditempatkan pada posisi yang tepat agar mudah diakses oleh pengguna.
4. Perhatikan Konsistensi Desain
Pastikan wireframe konsisten dengan tujuan dan gaya desain yang diinginkan. Perhatikan konsistensi dalam penggunaan warna, font, dan ukuran elemen desain.
Jika wireframe dibuat untuk sebuah produk atau aplikasi, pastikan komponennya konsisten dengan brand agar tetap menonjolkan ciri khasnya.
5. Gunakan Simbol dan Ikon
Gunakan simbol dan ikon untuk memperjelas elemen desain. Selain itu, simbol dan ikon dapat membantu pengguna memahami fungsi dari elemen desain dengan lebih cepat dan mudah.
Berkenaan dengan ini, pastikan simbol dan ikon yang digunakan sesuai dengan konteks dan mudah dimengerti oleh pengguna.
6. Menguji dengan Wireframe
Gunakan wireframe untuk menguji fungsionalitas dan pengalaman pengguna, serta melakukan pengujian A/B testing.
Kemudian, Anda dapat mengumpulkan feedback dari user untuk memastikannya sesuai dengan tujuan desain dan kebutuhan pengguna.
7. Revisi Berkala
Jika wireframe sudah tidak efektif dan tidak sesuai dengan tujuan desain atau kebutuhan pengguna, jangan takut untuk melakukan revisi.
Lakukan perubahan dan perbaikan pada wireframe untuk meningkatkan kualitas dan efektivitas wireframe.
Selalu ingat bahwa wireframe adalah bagian awal dari proses desain, sehingga revisi dan perbaikan adalah hal yang normal untuk mendapatkan hasil yang maksimal.
Nah, itulah beberapa informasi tentang cara membuat wireframe beserta tips-tipsnya. Pada intinya, wireframe sangat berperan penting dalam pembuatan web design.
Untuk mempelajari cara membuat wireframe, Anda perlu mengetahui langkah-langkahnya secara sistematis
Dengan menggunakan wireframe, UI/UX designer akan menghasilkan desain website yang menarik sesuai kebutuhan pengguna.
Jika Anda tertarik untuk membuat desain website yang menarik dan user friendly, tak usah repot-repot, percayakan kepada Sekawan Studio!
Sekawan Studio menawarkan jasa desain website profesional yang dapat membantu mempercantik tampilan situs Anda.
Ciptakan desain yang estetik sesuai dengan brand persona bisnis Anda! Tertarik? Hubungi kontak kami untuk mendapatkan informasi lebih lanjut!