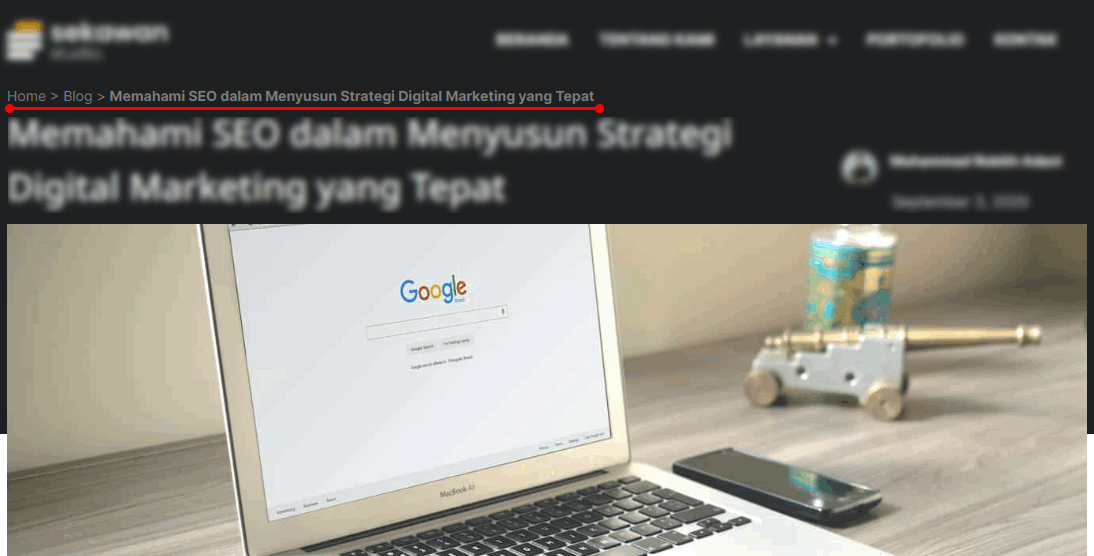
Breadcrumb adalah salah satu navigasi dalam website yang memudahkan pengguna ketika menjelajahi situs.
Istilah ini berasal dari dongeng Hansel dan Gretel yang menjatuhkan breadcrumbs (remah roti) untuk membentuk jejak kembali ke rumah mereka.
Dalam artikel ini, kami akan mengulas informasi mengenai navigasi website satu ini, mulai dari pengertian, fungsi, manfaat, dan cara membuatnya. Yuk, simak sampai habis!
Apa itu Breadcrumb?

Breadcrumb adalah elemen atau navigasi penting yang menunjukkan lokasi pengguna dalam sebuah situs web.
Alat navigasi sekunder ini menunjukkan hubungan antara suatu halaman dan halaman lain yang memiliki tingkat lebih tinggi.
Navigasi breadcrumb terletak di bagian atas halaman dan berbentuk tulisan kecil. Ia berupa tautan teks yang disusun secara horizontal dan dipisahkan oleh simbol “lebih besar dari” (>).
Simbol ini menunjukkan tingkatan suatu halaman terhadap halaman lain yang ada di dalam situs web.
Adanya navigasi ini memungkinkan pengguna untuk kembali ke halaman sebelumnya, bahkan halaman utama hanya dengan sekali klik saja.
Umumnya, navigasi breadcrumb ditemui di website yang memiliki konten dalam jumlah besar dan telah diatur secara hierarkis.
Fungsi Breadcrumb

Di kehidupan sehari-hari, saat mengunjungi tempat yang luas dan besar, seperti kebun binatang atau taman bermain, pasti Anda menemukan denah lokasi di beberapa titik tempat.
Denah tersebut berfungsi sebagai alat navigasi yang menunjukkan posisi Anda saat ini dan petunjuk menuju tempat lain. Nah, breadcrumb juga memiliki fungsi yang hampir sama.
Dalam website, navigasi ini digunakan sebagai penunjuk halaman yang sedang dikunjungi pengunjung.
Selain itu, navigasi petunjuk ini bisa digunakan untuk melompat ke halaman lain tanpa harus melakukan penjelajahan ulang.
Sebagai contoh, sebuah website memiliki struktur Home > Blog > Daftar Istilah dalam SEO. Hal ini berarti, user sedang mengunjungi halaman artikel yang berjudul “Daftar Istilah dalam SEO”.
Nah, jika pengunjung ingin mencari artikel lainnya, mereka hanya perlu mengklik navigasi “Blog” untuk kembali ke halaman artikel. Dengan begitu, pengunjung tidak perlu pergi ke menu Home terlebih dahulu.
Keberadaan breadcrumb sangat penting dalam website karena navigasi ini bisa meningkatkan pengalaman pengguna ketika menjelajahi sebuah situs.
Manfaat Breadcrumb

Manfaat utama dari navigasi breadcrumb adalah memberikan kenyamanan kepada pengguna saat mengunjungi suatu situs.
Tak hanya itu, navigasi satu ini juga memiliki banyak manfaat lainnya. Apa saja? Simak penjelasan berikut ini:
1. Meningkatkan User Experience (UX)
Seperti yang sudah diketahui, navigasi breadcrumb dapat meningkatkan kenyamanan para pengguna. Hal ini berarti, navigasi ini bisa meningkatkan User Experience (UX).
Bagaimana tidak, elemen ini merupakan navigasi sekunder yang menunjukkan urutan struktur pada website multi-level.
Alhasil, pengguna dapat menavigasi halaman yang sudah dibuka ke tingkat yang lebih tinggi secara mudah.
Dengan begitu, pengguna tak perlu merasa frustrasi ketika ingin pindah dari satu halaman ke halaman lainnya.
2. Tidak Mengganggu Tampilan
Bentuk navigasinya sederhana dan tidak memakan banyak ruang pada tampilan halaman, sehingga muatan kontennya juga tidak terlalu berat.
Dalam praktiknya, terdapat website yang memiliki struktur kompleks dan detail. Namun, ini bukanlah sebuah masalah selama kontennya tidak terlalu berlebihan.
Di sisi lain, breadcrumb juga akan meningkatkan tampilan website di Search Engine Result Pages (SERP), sehingga tampak lebih rapi dan menarik.
Tampilan seperti ini berpotensi menarik para pengguna untuk mengunjungi dan mengeksplorasi website Anda.
Dengan demikian, maka akan ada banyak pengunjung yang datang dan mereka akan menghabiskan waktu lebih lama untuk menjelajahi situs Anda.
Kabar baiknya, Google akan melihat ini sebagai sinyal baik, sehingga Google akan mempertimbangkan ranking website Anda di SERP.
3. Meminimalisasi Bounce Rate
Elemen ini bisa menjadi strategi yang bagus untuk menarik pengunjung. Misalkan pengguna tiba di halaman artikel melalui pencarian Google.
Navigasi petunjuk bisa mengarahkan pengguna untuk mengklik halaman tingkat yang lebih tinggi, apalagi jika sesuai dengan interest mereka.
Dengan begitu, pengunjung akan menghabiskan waktu lebih lama untuk menjelajahi website Anda, sehingga bisa meminimalisasi bounce rate.
Bounce rate adalah persentase banyaknya pengunjung yang langsung meninggalkan halaman web tanpa melakukan apa pun.
4. Memperkuat Internal Linking
Internal linking adalah penyematan link yang mengarah pada halaman lain dalam website tersebut. Nah, breadcrumb merupakan salah satu praktik yang menggunakan internal link ini.
Diketahui, internal link sangat penting dalam Search Engine Optimization (SEO) karena bisa membantu search engine memahami struktur website.
Jadi, bisa dikatakan, internal link bisa meningkatkan crawlability, sehingga website lebih mudah diindeks oleh Google.
Cara Membuat Breadcrumb

Kini, mungkin Anda penasaran bagaimana cara membuat navigasi breadcrumb di website. Sebetulnya, caranya cukup mudah.
Anda bisa membuat navigasi satu ini melalui 3 cara, yaitu menggunakan tema WordPress, Yoast SEO, atau manual. Selengkapnya, Anda bisa menyimak cara-caranya di bawah ini.
1. Tema WordPress
Meskipun biasanya hanya digunakan untuk mengontrol tampilan, tema bawaan dari WordPress juga dapat mempengaruhi fungsionalitas situs web Anda.
Nah, salah satu contohnya adalah tema WordPress bisa membantu Anda menambahkan menu navigasi website.
Caranya, cari tema WordPress yang sudah memiliki standar navigasi breadcrumb. Anda bisa mencari tema tersebut di direktori tema WordPress gratis, seperti SmartMag, Pixwell, GoodLife, dan lain sebagainya.
Namun perlu diingat, cara ini tidak disarankan untuk Anda yang mengembangkan website profesional untuk perusahaan.
Untuk kasus semacam ini, sebaiknya gunakan plugin saja agar hasilnya lebih praktis dan aplikatif.
2. Yoast SEO
Yoast SEO adalah salah satu plugin favorit pengguna WordPress yang kerap digunakan untuk meningkatkan peringkat website di mesin pencarian dan mengoptimalkan konten yang ada.
Nah, adapun salah satu fitur yang dimiliki Yoast SEO adalah alat navigasi petunjuk dalam website, termasuk breadcrumb.
Lantas, bagaimana cara membuatnya? Pertama-tama, Anda harus memasang dan mengaktivasi Yoast SEO di dashboard WordPress terlebih dahulu.
Kemudian, masuk pada script template situs web Anda dan pilih salah satu menu, antara single.php , page.php , atau header.php. Setelah itu, Anda bisa menambahkan kode sebagai berikut:
<?php
if ( function_exists(‘yoast_breadcrumb’) ) {
yoast_breadcrumb( ‘<p id=”breadcrumbs”>’,'</p>’ );
}
?>
Jika sudah, Anda bisa menyimpan atau memperbarui template-nya. Setelah itu, masuk ke menu Advanced Settings, lalu aktifkan Breadcrumb Support.
Di menu ini, Anda bisa mengaktifkan navigasi yang sudah dibuat sekaligus mengatur tampilan strukturnya.
3. Secara Manual
Tema atau plugin yang sudah tersedia pada WordPress memang terkesan ramah pengguna dan mudah diakses.
Namun, untuk beberapa pengembang yang sudah mahir, terkadang hal ini justru membatasinya. Pada akhirnya, mereka menggunakan coding tambahan sebagai alternatif untuk membuat elemen yang lebih menarik.
Nah, untuk membuat navigasi hierarki halaman secara manual, terdapat dua hal yang perlu dilakukan. Pertama, Anda harus menambahkan fungsi pada file functions.php untuk mengaktifkannya. Berikut kode yang bisa Anda gunakan:
function get_breadcrumb() {
echo ‘<a href=””’.home_url().’”” rel=””nofollow””>Home</a>’;
if (is_category() || is_single()){
echo “ » ”;
the_category (‘ • ‘);
if (is_single()) {
echo “ » ”;
the_title();
}
} elseif (is_page()) {
echo “ » ”;
echo the_title();
} elseif (is_search()) {
echo “ » ”;Search Results for…
echo ‘“<em>’;
echo the_search_query();
echo ‘</em>”’;
}
}
Kedua, Anda juga harus menempatkan kode pada file template tempat navigasi akan muncul, baik itu di single.php atau header.php. Dalam hal ini, kode yang bisa Anda gunakan adalah sebagai berikut:
<div class=”breadcrumb”><?php get_breadcrumb(); ?></div>
Memodifikasi file-file ini memang akan menampilkan breadcrumb pada situs Anda, tetapi tidak memungkinkan untuk mendesain atau mengatur tata letaknya.
Oleh karena itu, cobalah untuk mengaplikasikan sedikit komponen CSS di dalamnya.
Demikianlah artikel lengkap mengenai breadcrumb dalam SEO, mulai dari pengertian, fungsi, hingga cara membuatnya.
Breadcrumb adalah salah satu komponen penting dalam pengembangan SEO. Walaupun tampilannya kecil dan sederhana, navigasi ini bermanfaat bagi pengguna ketika menjelajahi halaman.
Selain itu, navigasi satu ini juga membantu mesin pencarian dalam memahami struktur website Anda, sehingga proses indexing lebih mudah dilakukan.
Adapun cara termudah untuk membuat breadcrumb adalah melalui tema WordPress karena Anda bisa menggunakan tema gratis yang tersedia.
Namun, perlu diingat bahwa cara ini tidak disarankan untuk digunakan pada website profesional perusahaan.
Lantas, bagaimana jika ingin membuat navigasi breadcrumb yang menarik dan profesional? Soal ini, Anda bisa menggunakan jasa pembuatan website Sekawan Studio.
Jasa ini akan membantu Anda dalam pembuatan website dengan navigasi yang interaktif dan intuitif, sehingga bisa meningkatkan user experience.
Lebih lanjut, pembuatan website di Sekawan Studio juga SEO friendly dan mengikuti guidelines dari Google, sehingga situs akan teroptimasi dengan maksimal.
Jadi, serahkan saja pembuatan website Anda di Sekawan Studio. Jika tertarik, Anda bisa mengunjungi tim marketing kami!